Jane’s UX Insights
Jane’s UX Insights
세상을 따뜻하게 보고 싶은 Z세대 디자이너의 UX UI 블로그
Insights and Studies
Insights and Studies
19. 애플의 초강수 Liquid Glass, 그리고 AR 시대
세 가지 모드: Light, Dark, Mono로 이루어져있다.단순히 투명, 블러, 그라디언트로 그려지는 구조가 아니라, 뒷배경과 기기 모션에 대응해 빛의 굴절을 흉내냄 (진짜임 흉내 내봤는데 그 감성이 안나옴…)모든 요소가 계속 투명한 것은 아니고, 포커스가 필요할 땐 점진적으로 불투명해지는 애니메이션이 있음. 또 요소 뒤에 텍스트나 콘텐츠가 있을 때, shadow가 강해짐(아래는 토스트 팝업의 예시다.)(일부 아래의 아티클을 참고했습니다.)
18. 디자이너들이 간과하는 스티브 잡스의 UX 1원칙
해당 포스팅은 아래의 Medium 아티클을 번역, 요약한 것입니다. (+해석 첨부) 충격적인 통계 결과로 글을 시작하자면, Nielsen Norman Group 연구에 따르면 유저는 웹페이지의 정착과 이탈을 결정하는 데 10초 미만으로 걸린다. 우리가 완벽한 웹페이지를 디자인하느라 보낸 무수한 시간(혹은 날들)에도 불구하고, 유저는 순식간에, 눈 깜짝할 사이에 판단해버린다.그럼에도 대부분의 디자이너들은 아주 핵심적인 한 가지 원칙을
17. FigPal과 듀오링고, 친근한듯 집착하는 캐릭터 UI의 시대
피그마에는 매년 April Fun Week라는 전통이 있다고 한다. 이 작은 친구는 이번에 새로 출시된 기능, FigPal이다. 마우스 커서를 졸졸 따라다니고 커스텀이 가능하다는 것 외에 별다른 목표는 없다.하지만 커스텀 기능이 식상하지 않고 개발적으로도 화려하다.FigPal의 카테고리, 오브젝트, 색상, 악세서리를 고를 수 있다.놀랐던 점은 음식 카테고리 - 과일 오브젝트를 고르면, 색상에 따라 과일의 종류가 바뀌는 것이다.식빵을 골라도
16. 시니어는 기술에 관심이 많다.
뤼튼이라는 GPT기반의 AI챗봇 서비스를 업무차 사용하려 들어갔다. 문득 프롬프트 텍스트 필드 아래에 위치한 실시간 검색 순위가 눈에 띄었는데, 순위가 이러했다.AI플랫폼의 1위 검색어의 문장 어감이 MZ와 거리가 멀어서 조금은 웃기면서, 저 문장을 프롬프트에 입력했을 사용자들은 누구였을까 라는 물음이 떠올랐다.미래 기술의 주인이 될 MZ세대보다, 늘 뒤쳐지는 듯, 약간은 도태되는 듯 싶은 시니어 세대가 이런 AI기술에 대한 수요가 많다는
15. POLABO 프로덕트 디자인 기록 2탄. UT 설계부터 분석까지
8월 31일 디자이너 직군 세션날, UT를 진행하기로했다.처음 진행하는 UT이다보니 긴장돼서 여러 자료들을 참고하고, 혼자 시뮬레이션까지 돌려가며 철저하게 준비하려고 했다,,실은 며칠 전 Meta사의 인스타그램 UT에 사용자로 참여했었는데, 당시의 경험으로부터 얻은 점을 아주 간략히 첨부하자면 이렇다.먼저 생각해볼 것은 UT의 목적이다. 유저 테스트로부터 어떤 것을 얻고자 하는가?이것들이 가장 주된 목표였다.UT가 처음이다보니 나는 시나리오와
14. POLABO 프로덕트 디자인 기록 1탄. 기획부터 디자인 컨셉까지
올 상반기부터 열심히 달려온 DDD 11기의 프로젝트,
내가 속한 쏘니 팀의 주제는우리 팀의 공통된 목표는 출시였다. 뭐가 됐든. 일단 출시해…주제가 정해지기 무섭게 백엔드 개발자분께서 개발 MVP를 폭풍같이 내뱉으셨다. 또 깨달은 점은,
서비스 기획에서 비즈니스 마인드와 마케팅적 시야를 놓치면 안된다.
(마케팅은 PM의 역할이 아닌가보다. 울팀 PM은 기술 정의에 강점이 있으신 분인듯)빠른 출시와 사용자 유입이라는 목표를 이루기 위해선
13. UX심리학 3탄. 공간적 기억력이 UX에서중요한 이유
다음 글은 아래의 원문을 번역, 해석한 내용입니다.물건의 위치를 기억해내는 능력은 인간의 기억에서 매우 중요한 측면이다. GUI의 영역에서 이 기억력은 필수적이며 사용자가 매번 눈으로 찾아낼 필요 없이, 거의 무의식적으로 컨트롤 요소를 찾아낼 수 있게 한다. 인터페이스를 눈으로 매번 스캔해서 요소를 찾는 행위는 번거롭고 느린 프로세스이기 때문에 비효율적인 사용자 경험을 초래한다.예를 들어, 부엌의 물건들을 옮겨서 국자를 찾지 못한다면, 모든
12. UX심리학 2탄. 게슈탈트 이론
[NN/g 아티클번역] 디자인에서 한 영역 내의 요소들은 관련이 있다는 의미로 인식된다.
11. UX심리학 1탄. 터널 시야와 선택적 주의
[NN/g 아티클번역] 사용자는 화면에 떡하니 놓여있는 것을 보지 않는다.
선택적 주의는 사람들이 주의 집중되는 영역 이외의 것들을 간과하게 만든다.

10. 2024의 UX/UI 디자인 트렌드
[Medium번역] 지금이라도 정리해보는 2024 디자인 트렌드

09. 90%의 디자이너는 ‘채용 불가능’이다?
[Medium번역] 채용 담당 디자이너의 입장에서, 포트폴리오에 대한 생각
08. 시니어 사용자를 위한 디자이너의 고민
우리가 생각하는 ‘좋은 UI’는 어느순간 차별과 배제를 일삼는것이 현실이다.
07. 프로덕트와 연예인의 크리에이티브 협업
테일러 스위프트가 신보 홍보를 위해 인스타그램을 바꿔놓았다.
06. 프로덕트 디자이너의 퍼스널 브랜딩
디자이너 포트폴리오에 사용될 퍼스널 브랜딩을 해보았습니다.
05. 디자인 시스템 활용하기(2편)
사용할 팔레트의 각 색을 0~100%로 준비한다. (여기서는 gray는 쿨그레이 사용)의미를 가진 핵심적인 색. 악센트, 긍정 부정 경고의 색이 가장 중요하다Semantic: 의미의. 언어의, 여기서는 컬러의 시각적인 문법, 구조, 위계…를 뜻한다 Visual Hierarchy를 나타내기위한 배경, 텍스트, 획의 색상을 (중요도별로 Primary, Secondary, Tertiary) 미리 지정한다.토큰 네이밍 방법: 레벨,폰트 사이즈,행간원문

04. 디자인 시스템 알아가기(1편)
→ 스타일/디자인가이드와의 차이점: 도출된 컴포넌트는 변형하지 않고 사용한다!!🧐고려해야할 점: 화면의 구조를 원자, 분자, 유기체, 템플릿, 페이지로 구성하는 방식(물질을 구성하는 화학 원리를 인터페이스에 적용한 것)→ 아톰의 사용으로 디자인이 유연하면서 동시에 일관성이 유지됨실제로 사용된 예)Figma /Tokens Studio 플러그인1.디자인시스템 개념모아보기국내 기업 사례
03. 웹 접근성-Color편
장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항 입니다.출처: wa korea적합성 수준 등급은 세부지침이 갖는 중요도에 따라 3단계로 분류한 것.
(A: 강력하게 권장~ AAA: 접근성 극대화를 위한 최고의 선택)저시력자 및 색각 이상자, 노인 등 을 위한 웹접근성 가이드에 따라 접근성이 떨어지면 이런 식으로 알려준다.같은 기능인데, 프레임이

02. AI와 디자인, Google Gemini
4개월 전 구글에서 Gemini라는 AI챗봇이 공개되면서, Key Feature들과 해당 영상이 공개됐다.Gemini의 검색경험에 대해 이야기하는 영상인데, UX 솔루션을 자동화한다는 점에서 놀라움+위기감 에 적어보았다.나는 구글 bard를 꽤나 애용했었는데, (크롬을 쓰면 OpenAI와 다르게 로그인을 안해도 돼서…)금새 실직해버린 Bard.UX/UI디자이너의 메인 고민인 정보를 어떻게 표출할 것인가?
레이아웃에 대한 고민을 하고, 직접

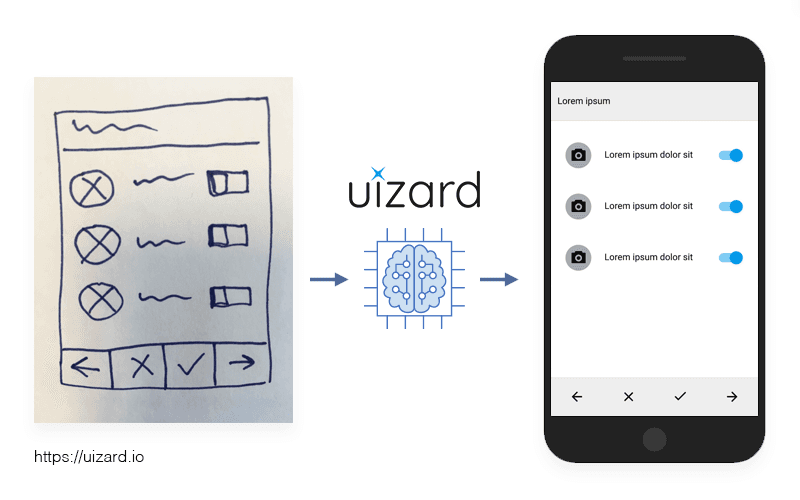
01. AI와 디자이너의 첫만남은 너무 어려워(뤼튼, UIzard사용기)
해당 글은 2023년도 12월에 쓴 글이며, 4개월이라는 시간은 AI기술의 세계에서는 거의 한 세기와도 맞먹기때문에 이미 올드하게 느껴질 수도 있는 정보지만…이왕 노션에 이미 쓴 글이고 이 플랫폼에 올리기가 쉬우니까 업로드하기로 결정했다..!이 시리즈(?)는 아트 디자이너가 아니라 사용자의 입장에서 생각해보는 프로덕트 디자이너(지망생)으로서 어떻게 디자인 프로세스에 AI를 활용할 수 있을지 나름대로의 고민과 공부를 담아봤다.몇달 전 연구실에서

00. Hello World!
벌써 3월도 끝나가네요… 2월 짧다고 징징거린 게 엊그제 같은데.
새로운 것을 시작해보려고 합니다.
우연히 디스콰이엇이라는 플랫폼을 통해 노션 페이지를 블로그로 만들어준다는 서비스를 찾았죠.
그래서 너무나도 쉽게, 이제는 한몸같은 노션이라는 좋은 도구로. 예전부터 귀찮다는 이유로 박박 미뤄온
디자인-테크-IT관련 블로그를 시작해보려고 합니다.* 제가 사용한 플랫폼 BlogPro입니다!→ 홍보는 아니지만…일단 좋은 것 같아서 추천사실 구글에