❓ 웹접근성이란
장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항 입니다.
출처: wa korea
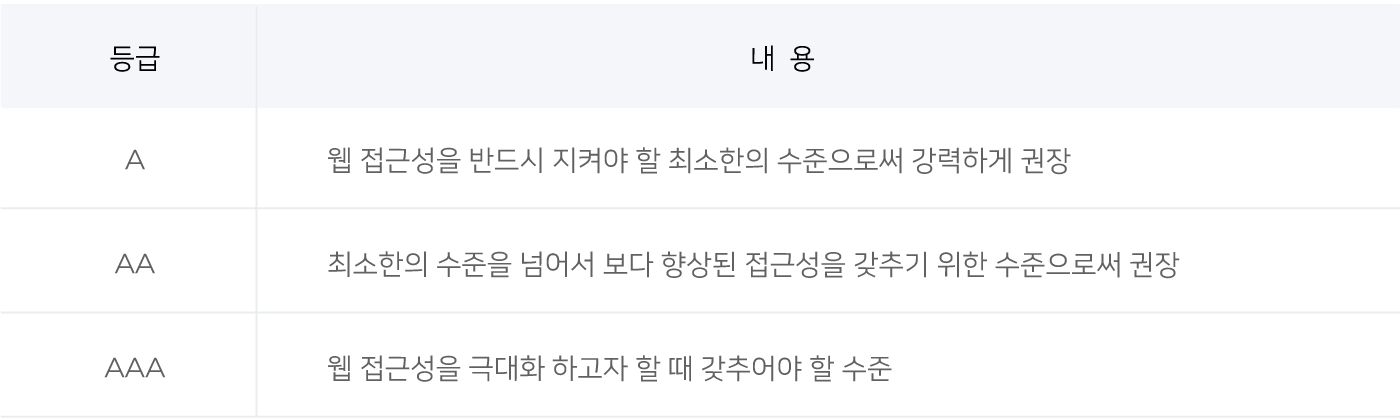
적합성 수준 등급은 세부지침이 갖는 중요도에 따라 3단계로 분류한 것.
(A: 강력하게 권장~ AAA: 접근성 극대화를 위한 최고의 선택)

출처: Remain
1. 명도대비
🎨
color A의 명도: color B의 명도 를 말한다!
저시력자 및 색각 이상자, 노인 등 을 위한 웹접근성 가이드에 따라
- 주요 정보의 명도대비는 최소 4.5:1 이상이어야 합니다.
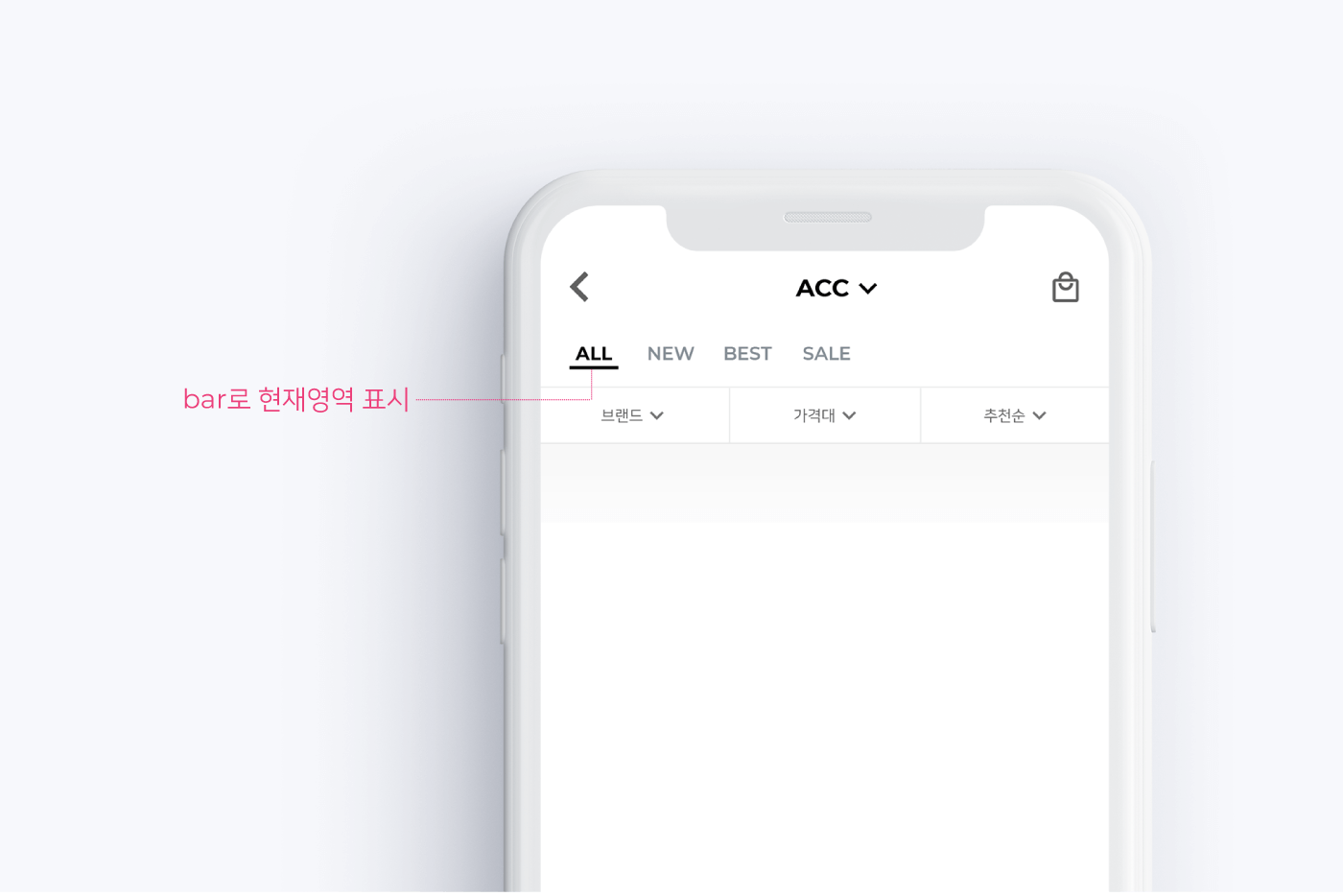
- 네비게이션, 제목, 본문, CTA 버튼
- 부가 정보의 명도대비는 3:1 이상이어야 합니다.
- 날짜, 카테고리, Description 광고 (배너포함)등 부가정보와 부가 기능 수행 버튼 (인쇄, 추천 등)
실제 디자인에 적용하는 법
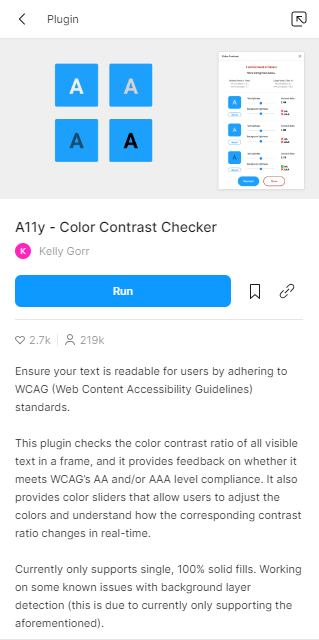
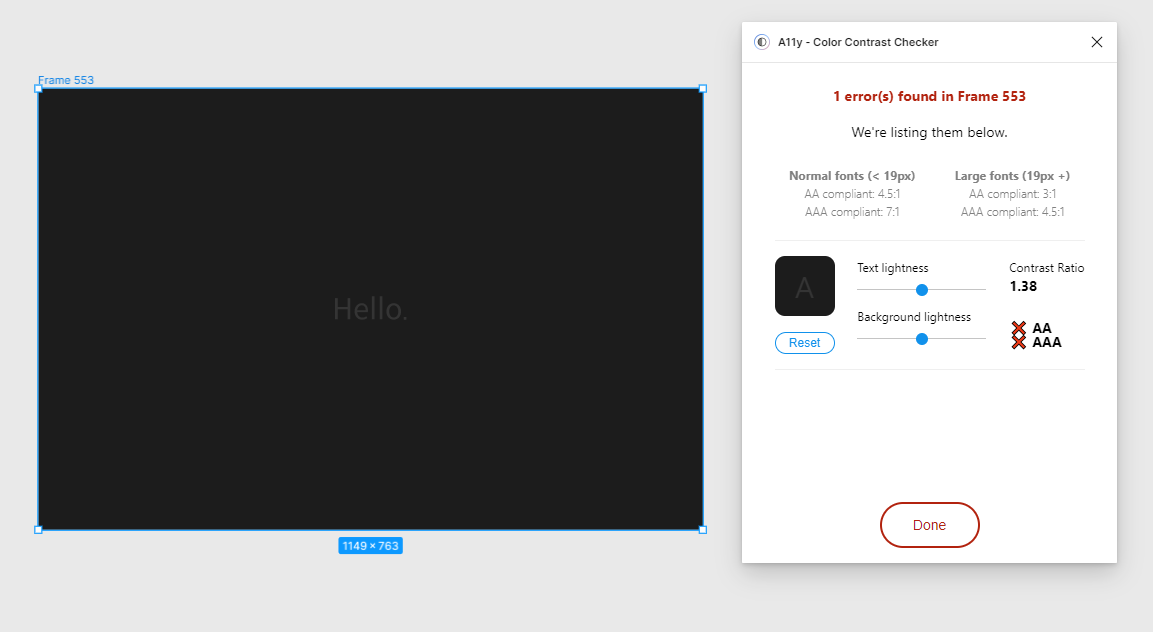
- A11y- Color Contrast Checker 플러그인
프레임을 선택하면 그 안의 모든 요소들의 명도대비를 분석한다.
리얼타임으로 색상값과 명도비를 조정하여 수정할 수도 있다.


접근성이 떨어지면 이런 식으로 알려준다.
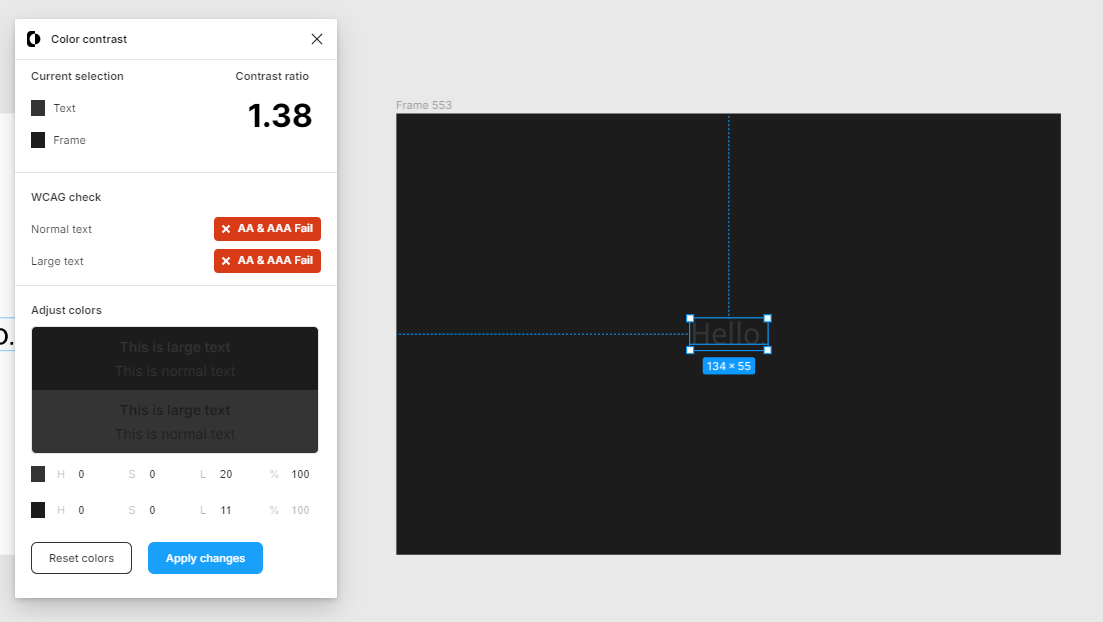
- Color contrast 플러그인 in Figma
: 비교하려는 두 색상의 레이어를 선택하고 실행하면 명도비를 알려준다.


같은 기능인데, 프레임이 아닌 텍스트를 직접 선택해야한다.
2. 색각이상을 위한 컬러 사용
전세계 인구의 남성 8%, 여성 0.5%가 색각이상을 갖고있다.
색각이상에는 색약, 색맹이 있는데 색약은 적,녹,청(RGB) 중 한가지 색에대한 분광민감도가 비정상인 경우, 색맹은 한가지색을 제외한 두가지 색만 인지하는 경우이다.
비율은 녹색약 > 녹색맹 > 적색맹 > 적색약
실제 디자인에 적용하는 법
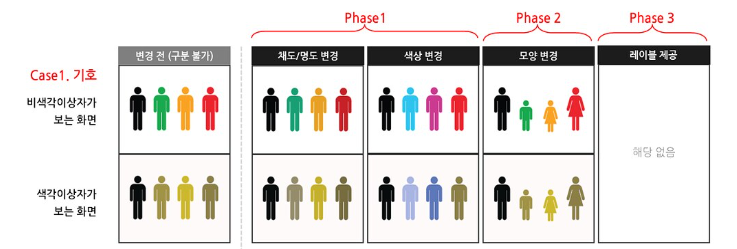
- 적색과 초록색의 채도를 변경한다출처: Remain
- 색상만이 아니라 모양, 텍스트나 아이콘 레이블 등을 이용한 인지적 단서를 제공한다.출처: Remain출처: Nuli
- 디자인을 시작할 때 흑백만으로도 인지가 가능하도록 디자인한다.
누구나 사용하기 편한 것이,
궁극적으로 잘 만든 디자인이다!
참고링크
https://www.remain.co.kr/page/designsystem/color-wraning.php

🔽
아래의 링크를 통해 가입해보세요!
BlogPro