What is “Liquid Glass”?
애플이 WWDC25에서 공개한 새로운 디자인 언어이자 iOS 26(25.9월 예정), iPadOS 26, macOS Tahoe, watchOS 26, tvOS 26부터 적용될 그래픽 사용자 인터페이스.
(이하 LG라고 칭하겠음. Life Is Good 아님)
세 가지 모드: Light, Dark, Mono로 이루어져있다.

특징
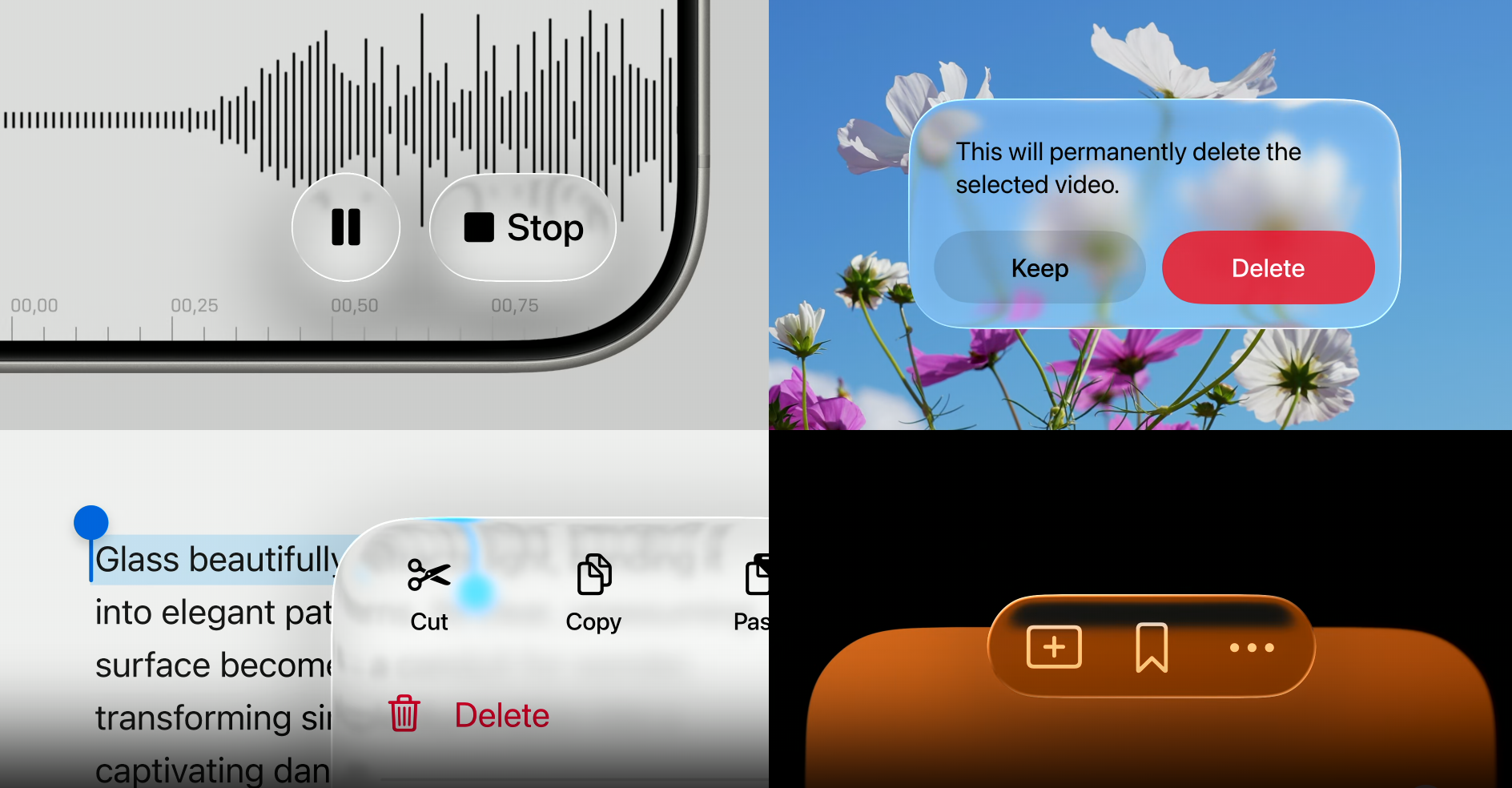
단순히 투명, 블러, 그라디언트로 그려지는 구조가 아니라, 뒷배경과 기기 모션에 대응해 빛의 굴절을 흉내냄 (진짜임 흉내 내봤는데 그 감성이 안나옴…)

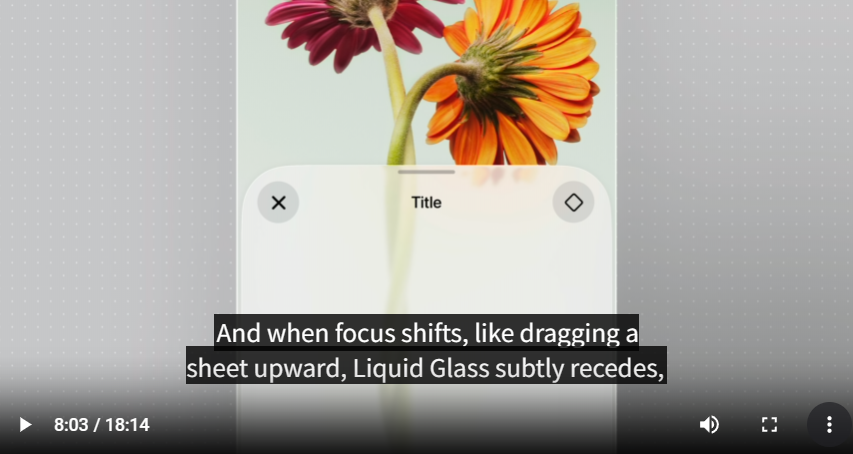
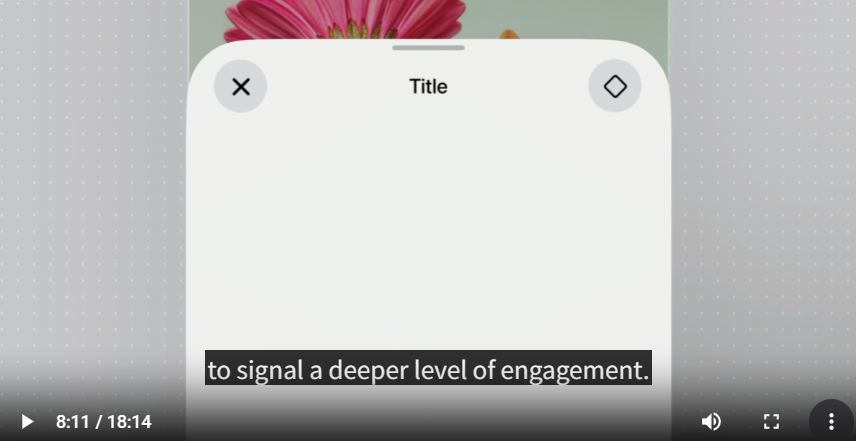
모든 요소가 계속 투명한 것은 아니고, 포커스가 필요할 땐 점진적으로 불투명해지는 애니메이션이 있음. 또 요소 뒤에 텍스트나 콘텐츠가 있을 때, shadow가 강해짐
→ high level engagement 인터렉션이 필요한 시나리오와 content-focused 경험을 분리해서 생각하고 있음
(아래는 토스트 팝업의 예시다.)


- 유리 머티리얼은 네비게이션 레이어에 있을 때 가장 좋다. 유리 위에 유리를 겹치는 것은 금지함
- Icon Composer라는 그래픽 소프트웨어를 제공해서, 앱 아이콘도 LG 체제에 대응하도록. 이라는 무언의 푸쉬…
Icon Composer lets you create layered icons out of Liquid Glass from a single design for iPhone, iPad, Mac, and Apple Watch.
왜 도입했을까?
(일부 아래의 아티클을 참고했습니다.)
https://medium.com/design-bootcamp/apples-liquid-glass-isn-t-a-mistake-it-s-the-hook-0dfe94da4cbb
애플이 이런 강수를 둔 것은 처음이 아님. 오히려 익숙한 공식이다.
- Do something unpopular.
- Get roasted on social media.
- Release a complementary product that “fixes” the problem.
- Everyone adapts.
- Apple wins.
원문 아티클에는 이런 문장이 나온다.
They know how the market works. Create a pain point, then remove it… for a price. Order from chaos, classic scenario.
애플은 시장이 돌아가는 방식을 완벽히 이해한다. 직접 페인 포인트를 만들고, ‘유료로’ 없앤다. 카오스에서 질서로, 전통적인 시나리오다.
애플은 늘 기술의 발전이 곧 불러올 당연한 변화를 일찍이 감지하고, 불편점 제공+해결책 출시→ 시장을 꽉 쥐게 되었다.
대표적인 예:
- 2016, 아이폰7: 헤드폰 잭을 없앰→ 동시에 충전 어케 하냐…소비자 원성→ 에어팟 출시
- 2017, 아이폰 X: Face ID, 피지컬 홈버튼 없앰→ 머슬메모리 어케하냐…허전하다 원성→ 화면 크기, 제스쳐 UI 선도
- 2007, 아이폰 1: 배터리 교체 불가한 모델 출시→ 소비자 주권의 약화, 퇴화라고 비판받음 → 소프트웨어로 배터리 건강 조절, 얇고 깔끔한 디자인, 업계 표준이 됨.
이를 둘러싼 논쟁, 의문
- 실시간으로 화면의 굴절을 계산한다고? 렌더 비용이 월등히 많이 들 것 같은데…
- 가독성, 접근성 문제는?? Mono모드는 디자인 뒤의 의도가 궁금하다. 대비도 너무 낮고 아이콘 간의 구별이 직관적으로는 거의 불가능이다.
- 한편으로 드는 생각은 그래도 애플이니까… 사용성 테스트를 했겠지? (근데 테스트 결과가 그렇게 좋지는 않을 것 같은데, 결과가 궁금하다.)
예상되는 미래
Flat→ Tangible UI 로 트렌드가 변화하는 것은 사실이다. ios7에서 혁신적으로 등장한 미니멀리즘은 10년 넘게 UI 산업을 꽉 쥐고 있었기 때문에, 슬슬 일괄적이고 뻔한 UI에 사용자는 질려하고 있던 참이다.
게다가 AI를 사용한 UI 디자인이 이런 플랫하고 미니멀한 디자인을 무한 생성해낼 수 있기에, 인간만이 낼 수 있는 결과물에 대한 고민이 깊어지는 것 같다.
애플은 미니멀리즘 시대의 문을 열었고, 닫는 역할도 애플이 될 수 있겠다. LG가 주역이 되어서 말이다.

그래서 LG 시나리오에서의 Order from chaos는 무엇일까?
거의 20년간 우세한 모바일 스크린 환경에서 제공할 수 있는 혁신적인 기능이나 경험이 더 없을 수도 있겠다. 그리고 애플이 직접 아래의 영상에서 언급하듯, 앱들은 점점 더 immersive, content-focused하게 변한다.
https://developer.apple.com/videos/play/wwdc2025/356/
웨어러블 기기, AR기술(Vision Pro 출시한 것만 봐도 상당한 R&D가 진행중일 것 같음)의 동향으로 애플의 스마트(증강현실)안경 등장 예상하는 사람들이 많은 것 같다.
AR Glasses 특징?
- 모든 정보가 현실 위에 overlay된 UI의 형태로 제공됨 → solid보다 LG의 스타일이 더 immersive하고, 콘텐츠(현실 상황)에 집중할 수 있게 해줌
- 현재 Meta/Rayban, Google/XReal 에서도 개발 중이다. 삼성에서도 출시 예정이라고 한다.
https://www.axios.com/2021/02/10/ar-glasses-what-comes-after-smartphone
스마트 글라스 환경에서 애플 LG의 퍼포먼스가 돋보일 것으로 예상된다. 현실적으로 AR에서 Solid UI가 사용되면 시야에 방해가 되어 위험할 수도 있어서 현실에 잘 스며드는 새로운 디자인 언어가 필요한 것은 사실이다. 애플이 다시 한번 업계 표준이 되고자 하는 것이 아닐까…?

GPT의 의견이 궁금해져서, 예상하는 애플의 신제품을 물어보았다.

(1번으론 스마트 건강관리 링을 이야기했다... 그건 잘 모르겠다)
2. Apple Vision (보급형 AR 글라스)
👓 Apple Vision Pro의 대중형 ‘안경형 AR’
- 근거:
- Vision Pro는 너무 비싸고 크지만, 애플은 결국 일상용 AR 글라스를 목표로 하고 있음
- Meta, Google, 삼성도 경쟁적으로 스마트 글라스를 준비 중
- 기능 예측:
- 카메라 미탑재 or 프라이버시 강조한 디자인
- 아이폰과 연동된 알림/네비게이션/실시간 번역
- 일상 생활과 혼합현실(MR)의 연결
일상생활과 혼합 현실의 연결
단순히 새로운 디자인 스타일, 라이브러리가 출시된 게 아니다. 우리가 눈으로 보는 일상과 디지털의 연결을 애플이 주도하려 하고 있고, AR기술이 사용자와 대화하는 방식은 액화 유리의 모양을 띌 것으로 보인다.
번외
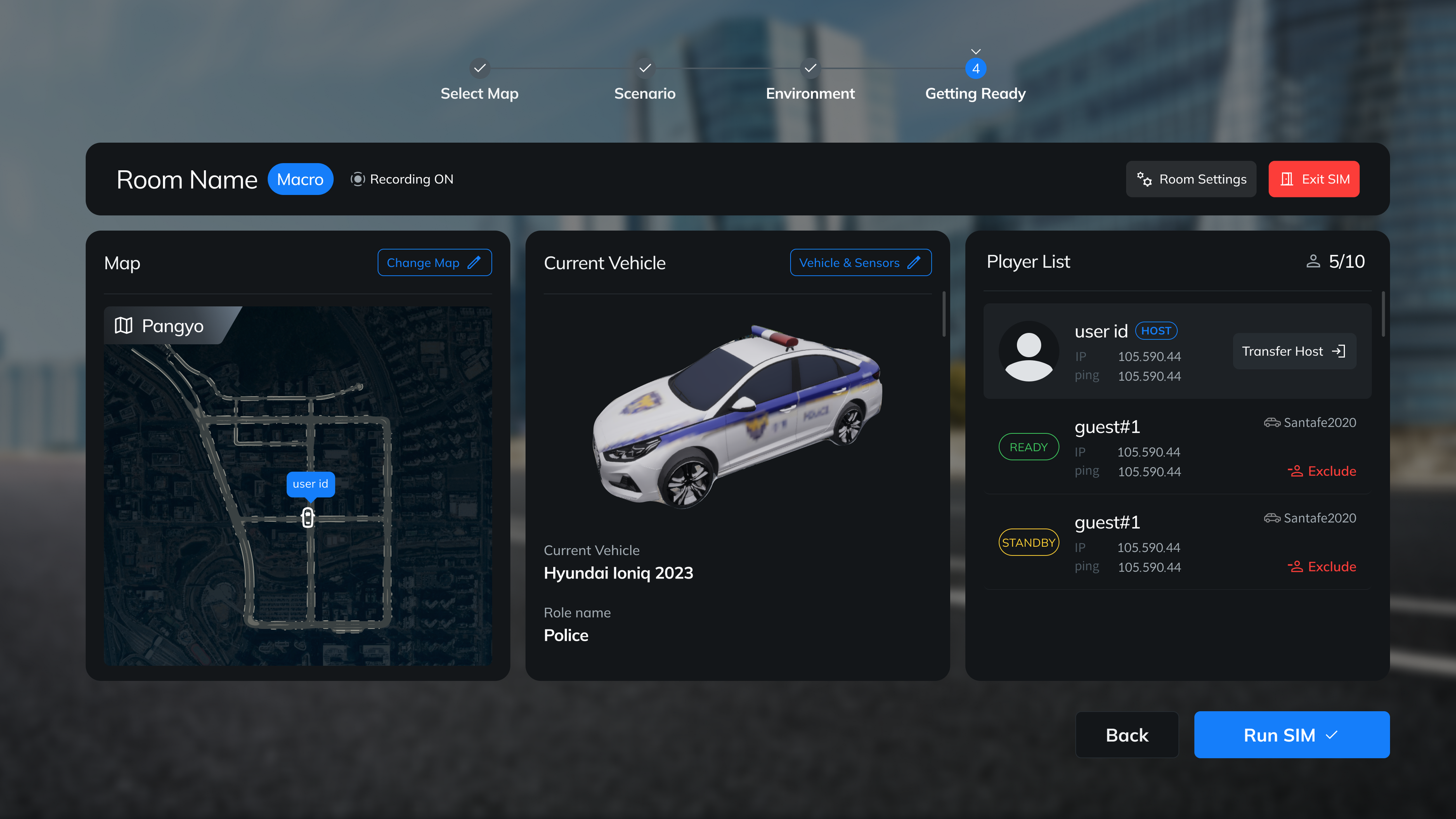
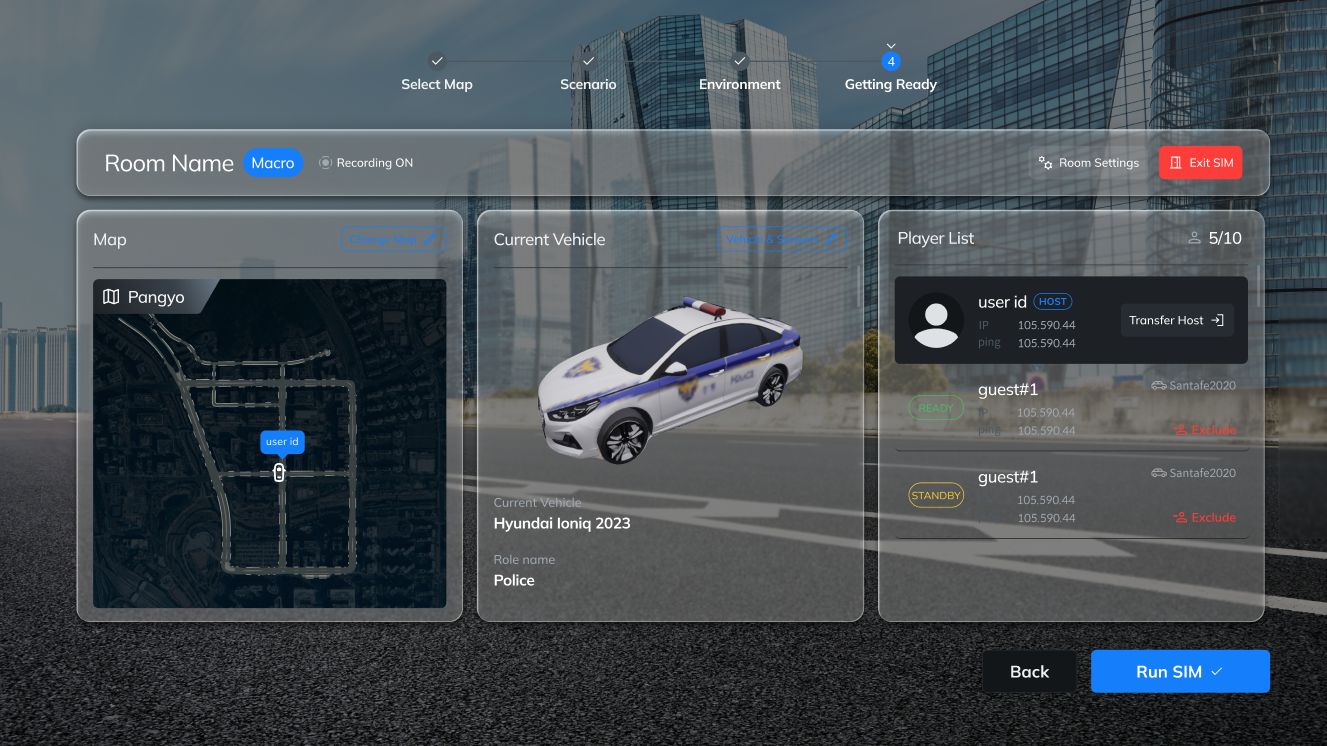
완전히 똑같이는 어렵더라도..시늉은 낼 수 있잖아?
피그마에서 나름 구조를 분해해서 LG 따라잡기를 해봤는데, 확실히 굴절 쉐이더가 없으니까 그 느낌이 안난다… (실제 LG구조와는 다르다)

게다가 피그마 플러그인이 벌써 나왔다. 2025부터 UI 시장에는 그라디언트 요소와 스큐어모피즘이 더 많이 등장할 것으로 보인다.

플러그인을 돌렸을 때:


라이트와 다크모드에서 디자인 원칙들같이 아직 헷갈리는 부분이 많다. 공식 문서를 더 봐야겠다… 애플의 가이드를 따라 서서히 모두가 LG에 적응을 하지 않을까 싶다. 그리고 큰 상어를 맹목적으로 따르기보다는 좋은 디자인이 무엇일까 더 깊이 고민할 필요가 있다. 사용성이 언제나 1순위지만, 개인적으로는 더 재밌고 창의적인 UI들이 등장하면 좋겠다!
번외의 번외로.. 웃긴거 하나 올리고 마무리하겠습니다.

….이걸 의식하고 썸네일 바꾼 애플도 웃기다 이거야.