Jane’s Insights
Jane’s Insights
13. UX심리학 3탄. 공간적 기억력이 UX에서중요한 이유
다음 글은 아래의 원문을 번역, 해석한 내용입니다.물건의 위치를 기억해내는 능력은 인간의 기억에서 매우 중요한 측면이다. GUI의 영역에서 이 기억력은 필수적이며 사용자가 매번 눈으로 찾아낼 필요 없이, 거의 무의식적으로 컨트롤 요소를 찾아낼 수 있게 한다. 인터페이스를 눈으로 매번 스캔해서 요소를 찾는 행위는 번거롭고 느린 프로세스이기 때문에 비효율적인 사용자 경험을 초래한다.예를 들어, 부엌의 물건들을 옮겨서 국자를 찾지 못한다면, 모든
12. UX심리학 2탄. 게슈탈트 이론
[NN/g 아티클번역] 디자인에서 한 영역 내의 요소들은 관련이 있다는 의미로 인식된다.
11. UX심리학 1탄. 터널 시야와 선택적 주의
[NN/g 아티클번역] 사용자는 화면에 떡하니 놓여있는 것을 보지 않는다. 선택적 주의는 사람들이 주의 집중되는 영역 이외의 것들을 간과하게 만든다.

10. 2024의 UX/UI 디자인 트렌드
[Medium번역] 지금이라도 정리해보는 2024 디자인 트렌드

09. 90%의 디자이너는 ‘채용 불가능’이다?
[Medium번역] 채용 담당 디자이너의 입장에서, 포트폴리오에 대한 생각
08. 시니어 사용자를 위한 디자이너의 고민
우리가 생각하는 ‘좋은 UI’는 어느순간 차별과 배제를 일삼는것이 현실이다.
06. 프로덕트 디자이너의 퍼스널 브랜딩
디자이너 포트폴리오에 사용될 퍼스널 브랜딩을 해보았습니다.
07. 프로덕트와 연예인의 크리에이티브 협업
테일러 스위프트가 신보 홍보를 위해 인스타그램을 바꿔놓았다.
04. 디자인 시스템 알아가기(1편)
→ 스타일/디자인가이드와의 차이점: 도출된 컴포넌트는 변형하지 않고 사용한다!!🧐고려해야할 점: 화면의 구조를 원자, 분자, 유기체, 템플릿, 페이지로 구성하는 방식(물질을 구성하는 화학 원리를 인터페이스에 적용한 것)→ 아톰의 사용으로 디자인이 유연하면서 동시에 일관성이 유지됨실제로 사용된 예)Figma /Tokens Studio 플러그인1.디자인시스템 개념모아보기국내 기업 사례
05. 디자인 시스템 활용하기(2편)
사용할 팔레트의 각 색을 0~100%로 준비한다. (여기서는 gray는 쿨그레이 사용)의미를 가진 핵심적인 색. 악센트, 긍정 부정 경고의 색이 가장 중요하다Semantic: 의미의. 언어의, 여기서는 컬러의 시각적인 문법, 구조, 위계…를 뜻한다 Visual Hierarchy를 나타내기위한 배경, 텍스트, 획의 색상을 (중요도별로 Primary, Secondary, Tertiary) 미리 지정한다.토큰 네이밍 방법: 레벨,폰트 사이즈,행간원문
03. 웹 접근성-Color편
장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항 입니다.출처: wa korea적합성 수준 등급은 세부지침이 갖는 중요도에 따라 3단계로 분류한 것. (A: 강력하게 권장~ AAA: 접근성 극대화를 위한 최고의 선택)저시력자 및 색각 이상자, 노인 등 을 위한 웹접근성 가이드에 따라 접근성이 떨어지면 이런 식으로 알려준다.같은 기능인데, 프레임이

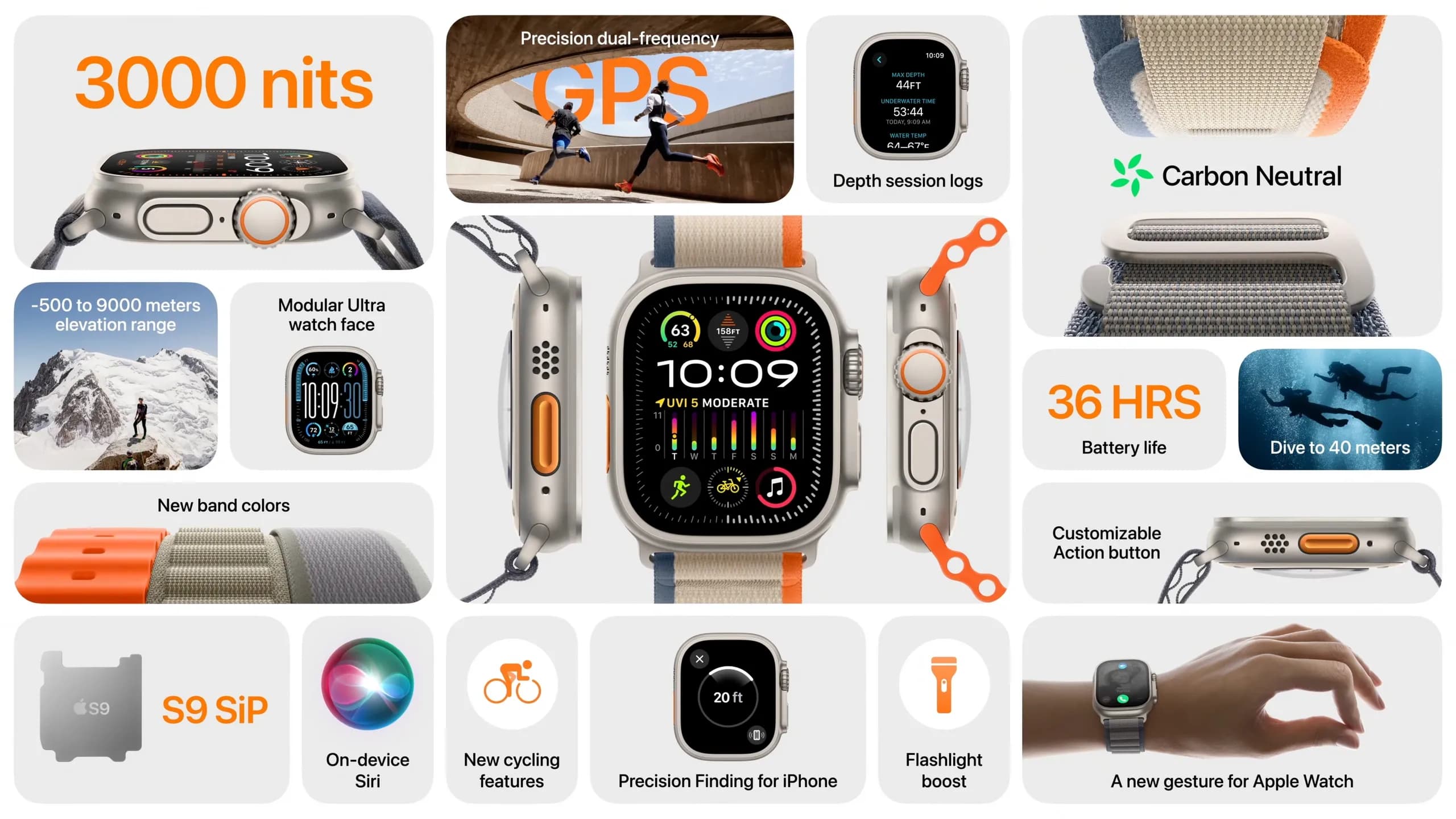
02. AI와 디자인, Google Gemini
4개월 전 구글에서 Gemini라는 AI챗봇이 공개되면서, Key Feature들과 해당 영상이 공개됐다.Gemini의 검색경험에 대해 이야기하는 영상인데, UX 솔루션을 자동화한다는 점에서 놀라움+위기감 에 적어보았다.나는 구글 bard를 꽤나 애용했었는데, (크롬을 쓰면 OpenAI와 다르게 로그인을 안해도 돼서…)금새 실직해버린 Bard.UX/UI디자이너의 메인 고민인 정보를 어떻게 표출할 것인가? 레이아웃에 대한 고민을 하고, 직접

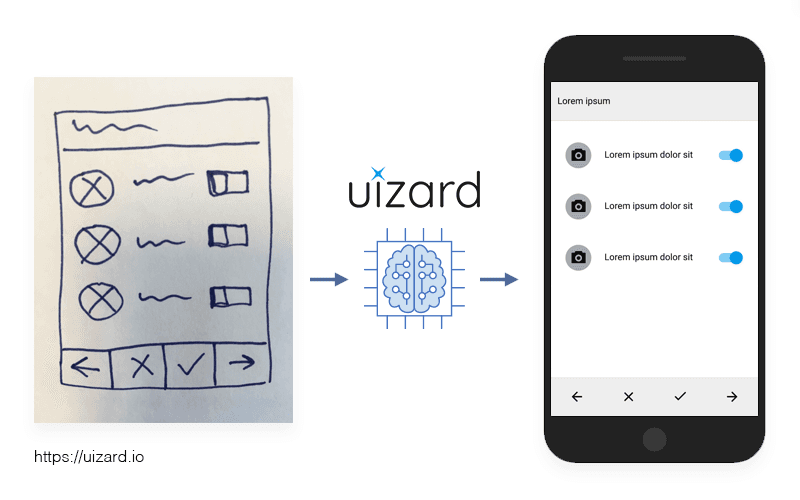
01. AI와 디자이너의 첫만남은 너무 어려워(뤼튼, UIzard사용기)
해당 글은 작년 12월에 쓴 글이며, 4개월이라는 시간은 AI기술의 세계에서는 거의 한 세기와도 맞먹기때문에 이미 올드하게 느껴질 수도 있는 정보지만…아왕 노션에 이미 쓴 글이고 이 플랫폼에 올리기가 쉬우니까 업로드하기로 결정했다.이 시리즈(?)는 아트 디자이너가 아니라 사용자의 입장에서 생각해보는 프로덕트 디자이너(지망생)으로서 어떻게 디자인 프로세스에 AI를 활용할 수 있을지 나름대로의 고민과 공부를 담아봤다.몇달 전 연구실에서 진행한

00. Hello World!
벌써 3월도 끝나가네요… 2월 짧다고 징징거린 게 엊그제 같은데. 새로운 것을 시작해보려고 합니다. 우연히 디스콰이엇이라는 플랫폼을 통해 노션 페이지를 블로그로 만들어준다는 서비스를 찾았죠. 그래서 너무나도 쉽게, 이제는 한몸같은 노션이라는 좋은 도구로. 예전부터 귀찮다는 이유로 박박 미뤄온 디자인-테크-IT관련 블로그를 시작해보려고 합니다.* 제가 사용한 플랫폼 BlogPro입니다!→ 홍보는 아니지만…일단 좋은 것 같아서 추천사실 구글에
Subscribe to our newsletter
Get the latest news and updates from our team

 Create blog with
Create blog with