Color

사용할 팔레트의 각 색을 0~100%로 준비한다. (여기서는 gray는 쿨그레이 사용)

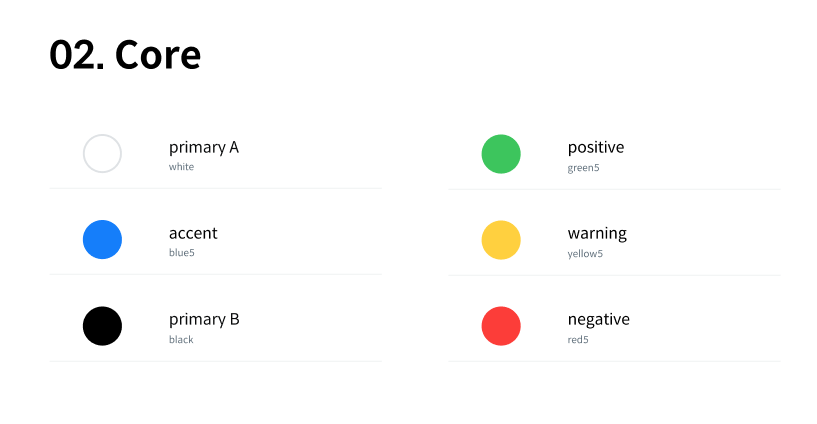
의미를 가진 핵심적인 색. 악센트, 긍정 부정 경고의 색이 가장 중요하다

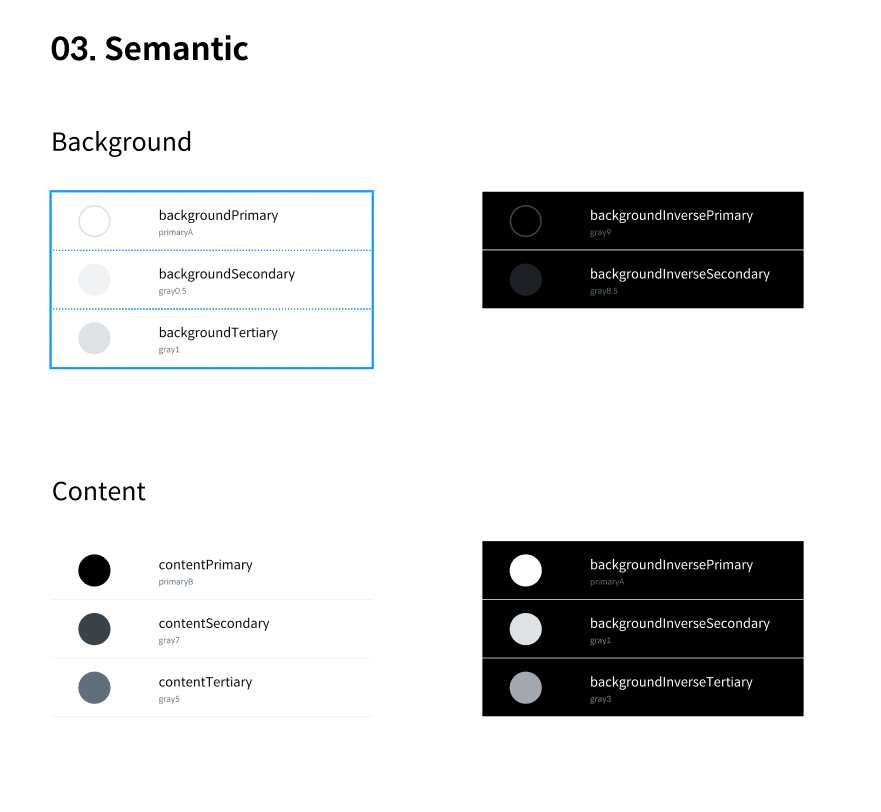
Semantic: 의미의. 언어의, 여기서는 컬러의 시각적인 문법, 구조, 위계…를 뜻한다
Visual Hierarchy를 나타내기위한 배경, 텍스트, 획의 색상을 (중요도별로 Primary, Secondary, Tertiary) 미리 지정한다.
네이밍


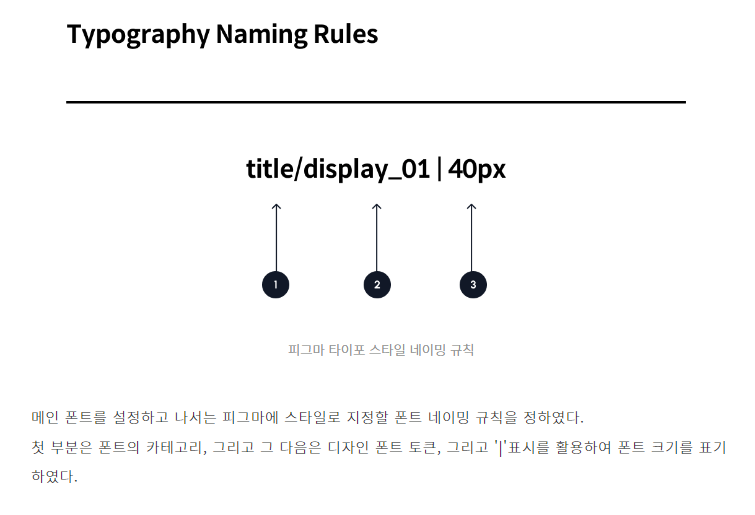
Typography

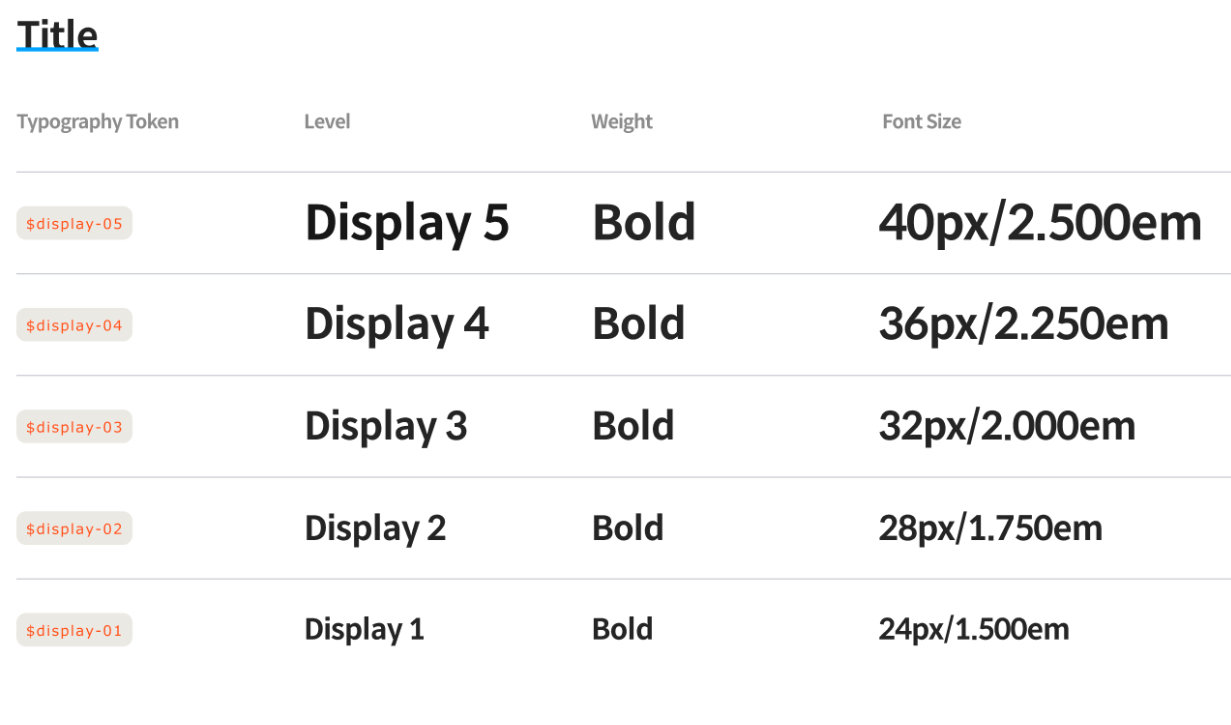
토큰 네이밍 방법: 레벨,폰트 사이즈,행간
디자인 시스템은 디자인 원칙과 규격, 재사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 시스템을 말한다. 디지털 제품 개발 환경에서 이러한 디자인 시스템은 점점 더 중요해지고 있다. 오늘은 필자가 2020년 2월부터 약 2년간 고군분투하며 디자인 시스템을 설계하고, 구축해온 과정에 대해 적어보려 한다. 지난 1편, 2편에 이어, 오늘은 디자인 시스템의 타이포그래피, 프로젝트 관리, 회고 등을 살펴보자.

Space, grids, layouts
원문:
Learn how to define baseline grids, column grids, spacing, and layouts

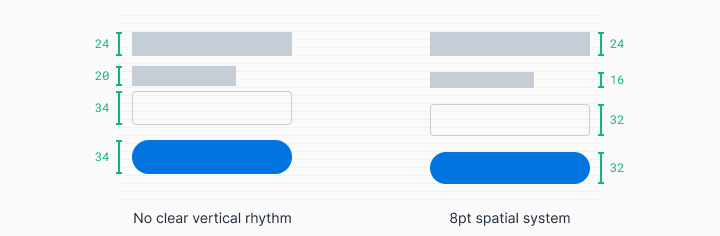
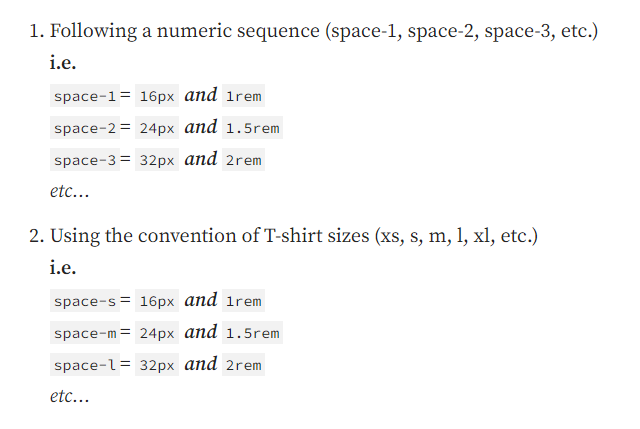
1. Spacial system(간격 시스템)
: 요소 간의 간격, 길이를 결정하는 규칙을 만든다
장점
- 시각적인 일관성 부여
- 팀원 간 커뮤니케이션의 용이
- 하루 동안 내려야할 결정의 개수를 최소화

우측은 8pt간격 시스템을 사용한 것, 시각적으로 일관적이고 계층구조(Hierarchy)가 더 분명해보인다. +) 예측가능성 부여 → 화면의 완성도를 높이고 사용자가 신뢰한다

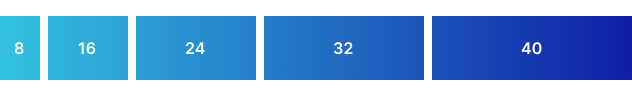
- + 4pt half step(작은 아이콘이나 텍스트를 위해), 폰트 lign height도 4배수로
사용 이유: 해상도가 다른 핸드폰에서 픽셀 계산이 발생하는데 오프셋이 발생하지 않아서 가장자리가 흐릿해지지 않는다. (0.5px이 남는다면 안티앨리어싱으로 가장자리가 흐릿하게 보이게 된다)
종류
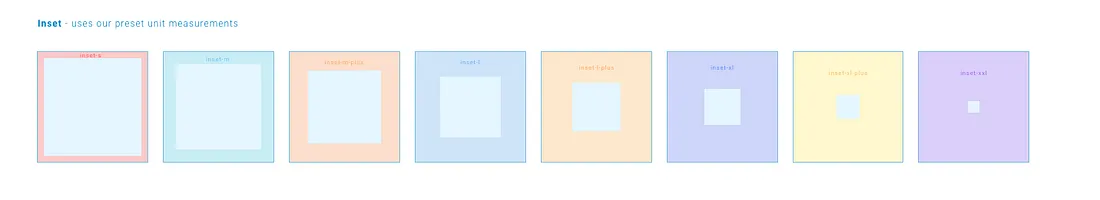
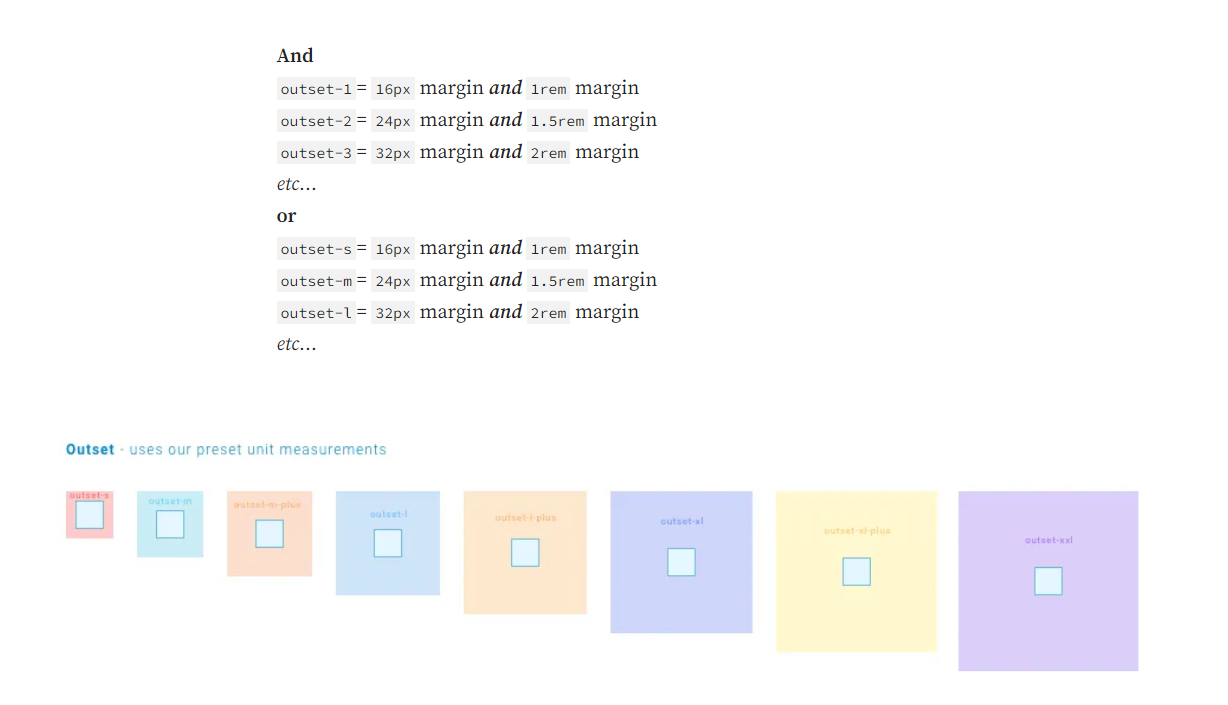
- padding
- margin
- height, and width definitions.
네이밍
(간격의 이름)+숫자/sml사이즈



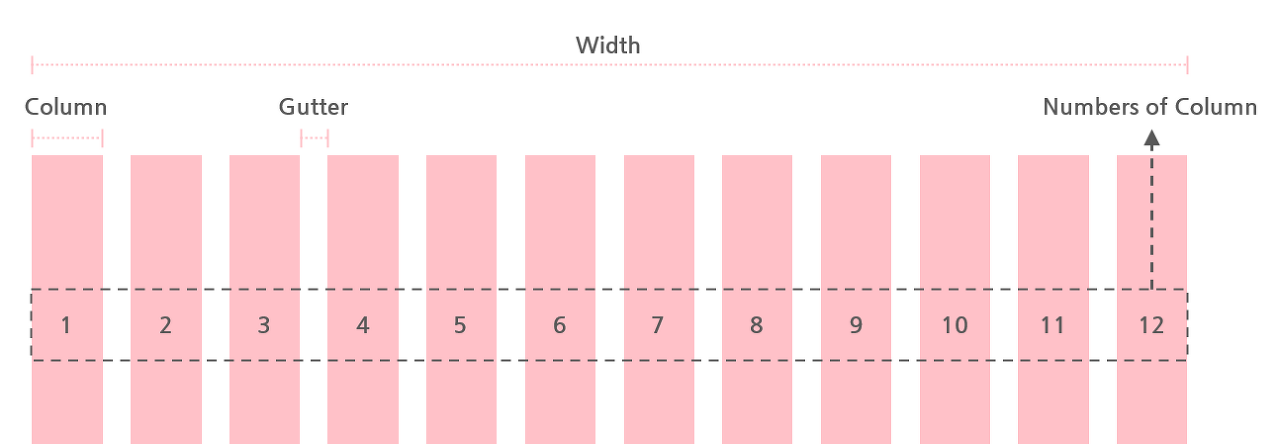
2. Grid system(그리드 시스템)
디자인 요소들의 간격과 여백을 구조화하고 쉽게 배치하기 위한 용도.
화면 전체를 그리드에 끼워맞출 필요는 없다 (예: 내비게이션바를 제외한 콘텐츠 영역만)
종류
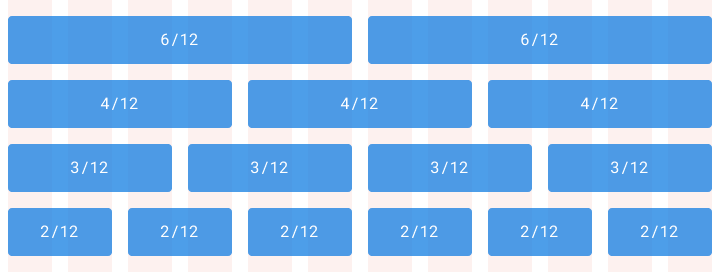
- Column grids: 12칼럼 그리드가 가장 일반적이다. 6,4,3,2로 나뉘어지기 때문에 요소 크기에따라 나누기가 편리하다


픽셀 단위로 디자인을 해서 퍼블리셔에게 넘기면 퍼블리셔는 때에 따라 픽셀을 %로 변환해서 개발을 하는 경우가 있다.
디자이너가 %를 이해해야 되는 이유는 상대적 크기로 움직이는 반응형 디자인, 모바일 디자인할 때 % 디자인을 한다.
픽셀 단위로 디자인을 해서 퍼블리셔에게 넘기면 퍼블리셔는 때에 따라 픽셀을 %로 변환해서 개발을 하는 경우가 있다.
디자이너가 ‘%’를 이해해야 되는 이유는 상대적 크기로 움직이는 반응형 디자인, 모바일 디자인할 때 ‘%’ 디자인을 한다.
- Modular grids: 매트릭스 구조로 행렬을 정한다. 책,잡지같은 레이아웃에 보편적

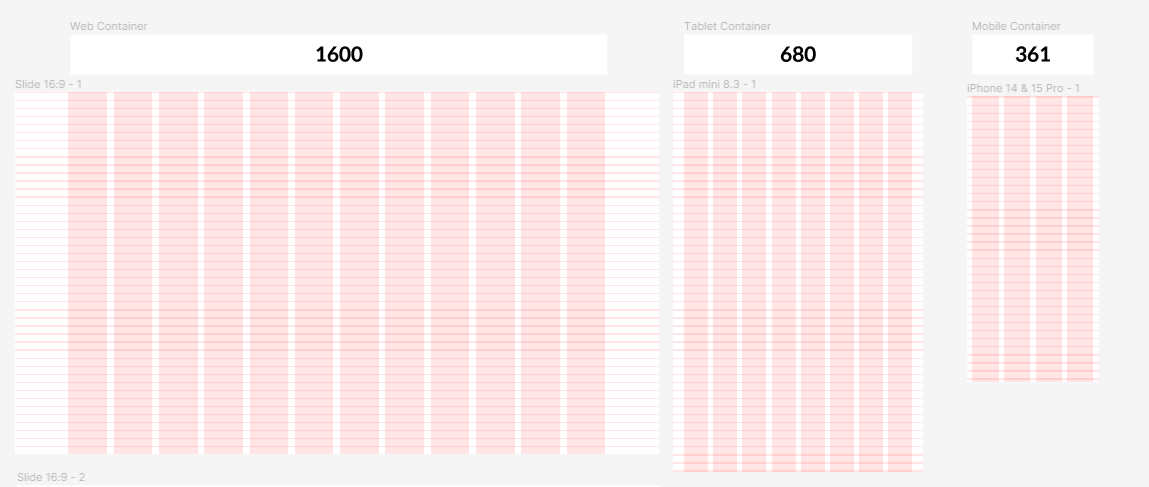
- 마진은 순서대로 160, 32, 16px
- 컨테이너의 크기는 웹사이트의 성격에따라: 홍보용이면 크게
- 모바일은 16이하로 내려가면 안된다
- 브레이크포인트 나눠서

Foundation - Grid 정하기 | 들어가며 지난번 디자인 시스템 만들기-3에서 브레이크 포인트를 아래와 같이 설정하였다. 안 보신 분들은 아래 글 먼저 확인! https://brunch.co.kr/@bommade/22 Mobile 0~599px Small Tablet 600px ~ 1023px Large Tablet 1024px ~ 1439px Desktop 1440px ~ 1920px

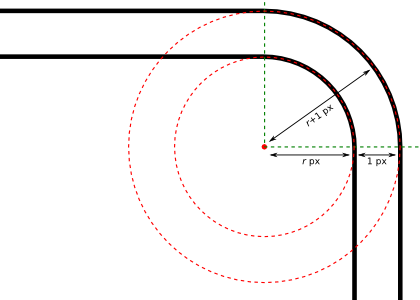
Border-radius

Iconography

사이즈
아이콘을 직접 만드는 경우 크기가 중요하다
그리드 시스템에 따라, 8배수 그리드라면 16,24,32 사이즈의 아이콘을 준비한다.
(마케팅용 아이콘은 크기가 커짐에따라 디테일이 추가된다)
색상
프로덕트용 아이콘은 무조건 블랙만으로 표현한다
마케팅용 아이콘은 2개사용 가능, 3개이상은 아이콘이 아니라 일러스트레이션이다
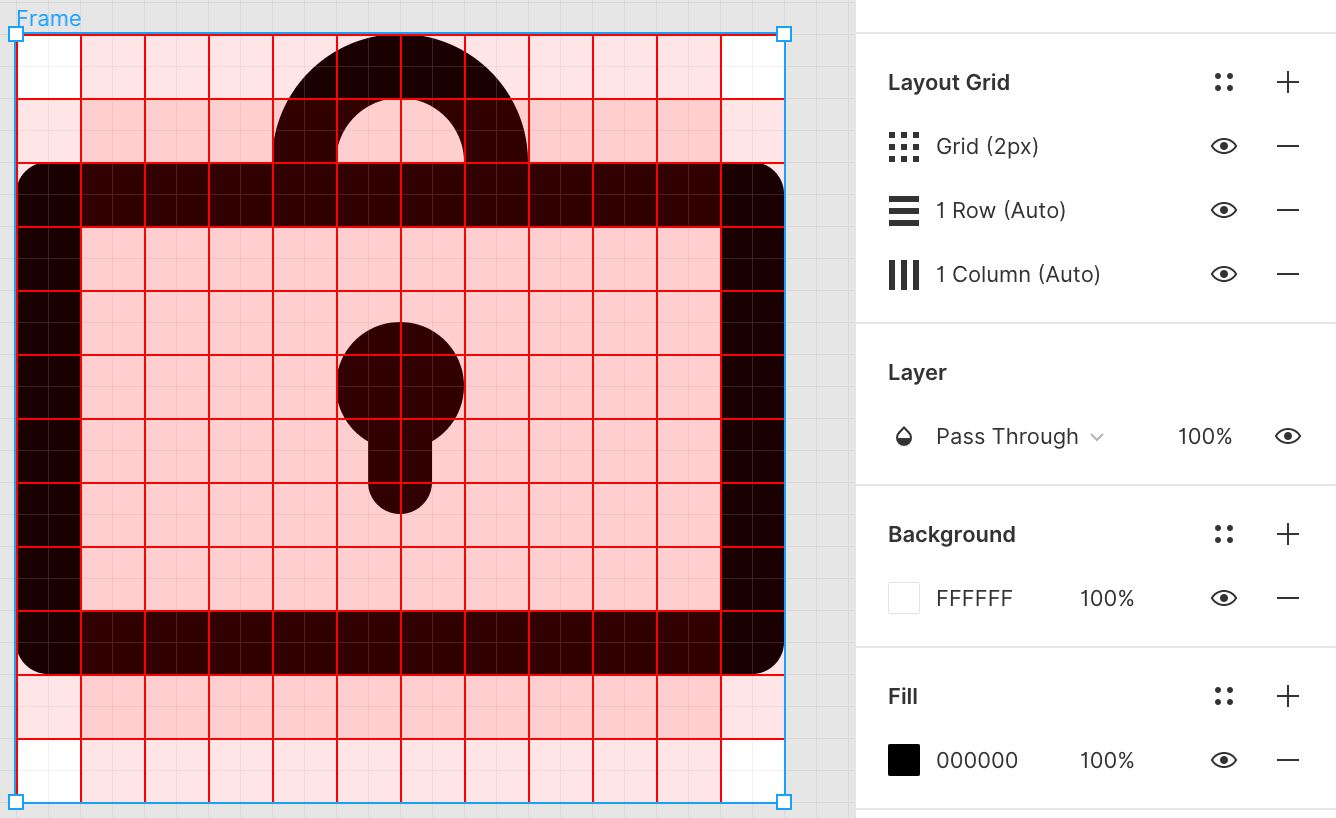
그리드
픽셀그리드에 맞춰서 제작한다.(피그마에서 픽셀에 물리기 기능을 사용하면 자동으로)
또는 그리드를 만들어서 제작한다

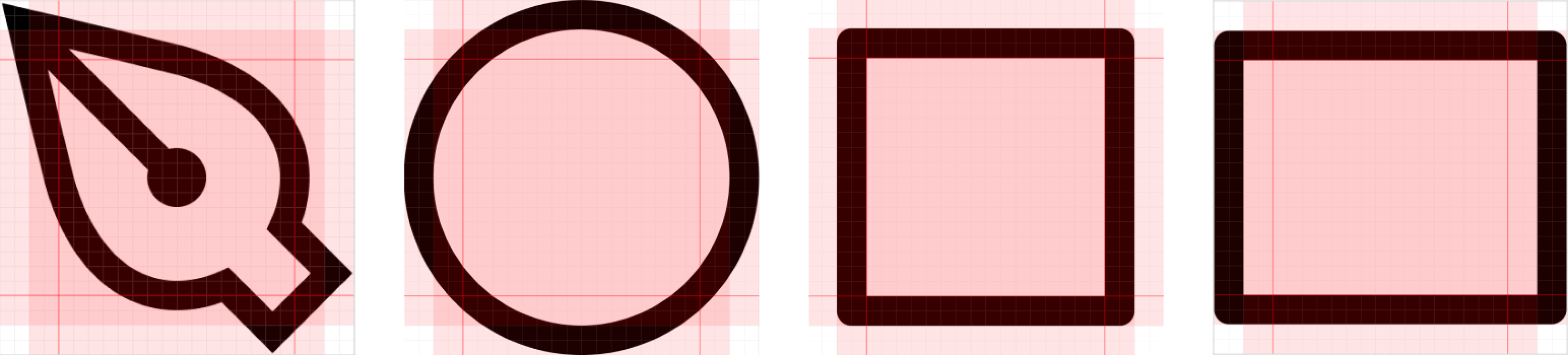
시각적 그리드(Optical grid)
stroke weight와 동일한 패딩을 줘서 아이콘의 무게중심과 크기, 부피를 맞춘다.(원형과 곡선은 같은 지름일 때 사각형보다 부피가 적게보인다)

스트로크와 칠
일관성있는 스타일이 중요하다
Default/Selected을 나타내는 경우는 가능, 베리언트 사용
- Filled: higher recognizability 쉽게 식별됨
- Stroked: 디테일 표현 가능
- Stroke사이의 간격은 stroke weight보다 작아선 안된다
- 10px보다 작게 만들면 알아보기 힘들다(stroke weight가 1,2px이라서)
네이밍
아이콘의 이름은 직관적으로 이해되게끔, 사물명칭을 사용한다.


Naming Conventions for Icons | 많은 글들이 아이콘의 종류와 밀도 등 디자인 팁에 대해 자세히 설명하고 있다면, 이번에는 아이콘 등 비표준화된 네이밍 컨벤션에 관한 노하우와 그 에셋들을 효율적으로 관리하는 방법에 대해서 공유하고자 합니다. Basic Principle 1. 제작한 아이콘들에 대해 일반적이며 규칙적인 범용적 네이밍 시스템을 사용하자. 아이콘 이름을 붙일 때, 이미지 파

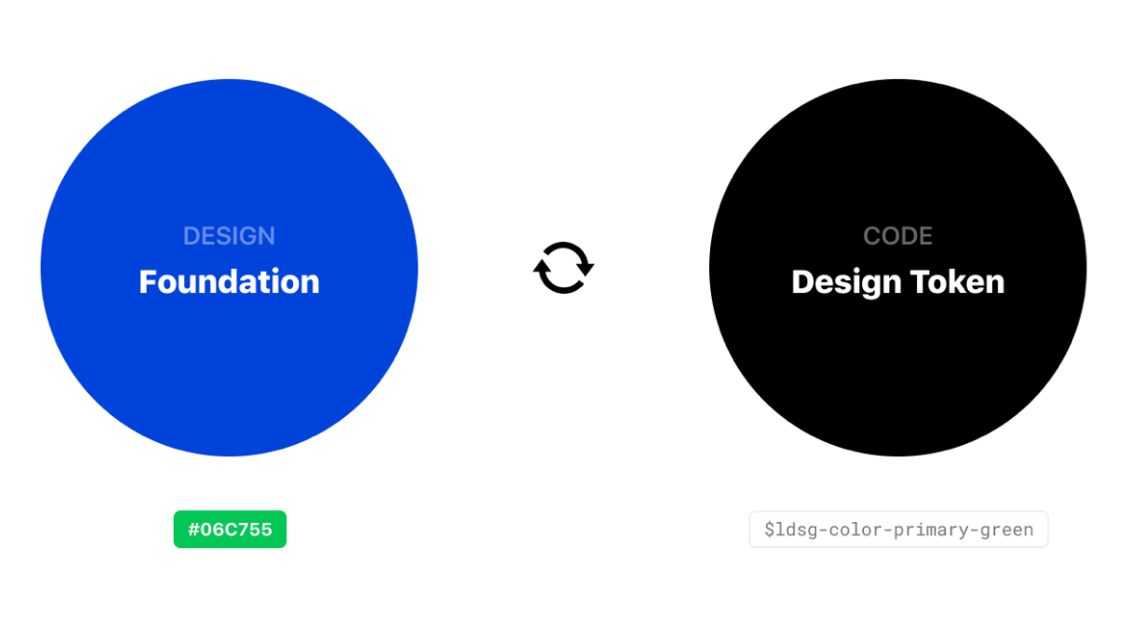
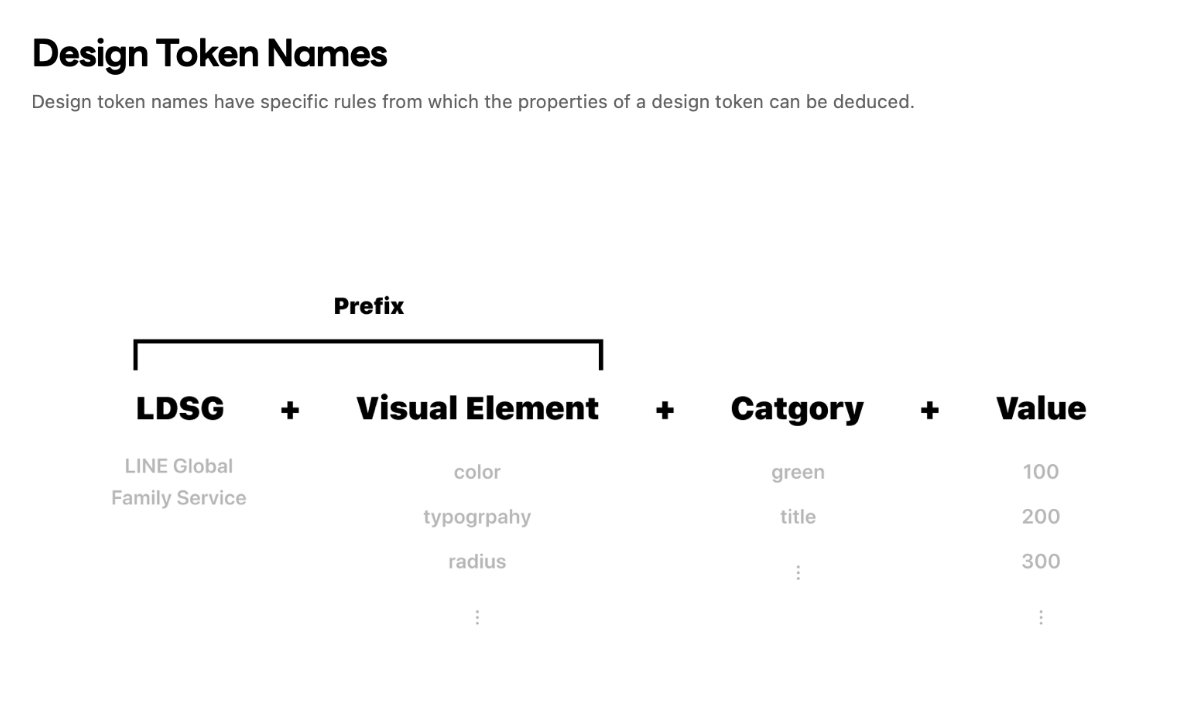
디자인 토큰의 네이밍
- 파스칼방식
ColorPrimaryA
- 스네이크방식
color_primary_a또는COLOR_PRIMARY_A
- 케밥방식
color-primary-a
라인의 디자인시스템 네이밍 방법

실무에서
디자인시스템이 지켜지려면
- 디자이너: 재사용 가능한 컴포넌트 구축하기, 가이드 문서 제작, 지속적인 업데이트
- 디자이너들 끼리도 소통과 가이드 준수가 필수!
- 개발자: 디자인 원칙 준수
- 전체: 정기적인 모임, 커뮤니케이션 중요!!