intro
해당 글은 2023년도 12월에 쓴 글이며, 4개월이라는 시간은 AI기술의 세계에서는 거의 한 세기와도 맞먹기때문에 이미 올드하게 느껴질 수도 있는 정보지만…이왕 노션에 이미 쓴 글이고 이 플랫폼에 올리기가 쉬우니까 업로드하기로 결정했다..!
이 시리즈(?)는 아트 디자이너가 아니라 사용자의 입장에서 생각해보는 프로덕트 디자이너(지망생)으로서 어떻게 디자인 프로세스에 AI를 활용할 수 있을지 나름대로의 고민과 공부를 담아봤다.
UX/UI 분야는 인간과 기계의 상호작용을 연구하는 학문이기 때문에
생성형 AI에게 인간과 상호작용할 방식을 묻는 것은 마치
의사소통을 하는 상대방의 의사를 묻는 것과 비슷하다.
- 재인 초, 2023
네 제가 쓴 말입니다
❓질문: AI가 UX/UI 디자이너에게 유용한 답을 제공해줄 수 있을까? 그렇다면 어떤 면에서?
몇달 전 연구실에서 진행한 프로젝트에 여러 AI 어시스턴트를 사용해봤다.

사용한 어시스턴트
- 뤼튼:
Chat GPT-4,SDXL - Uizard: https://uizard.io/
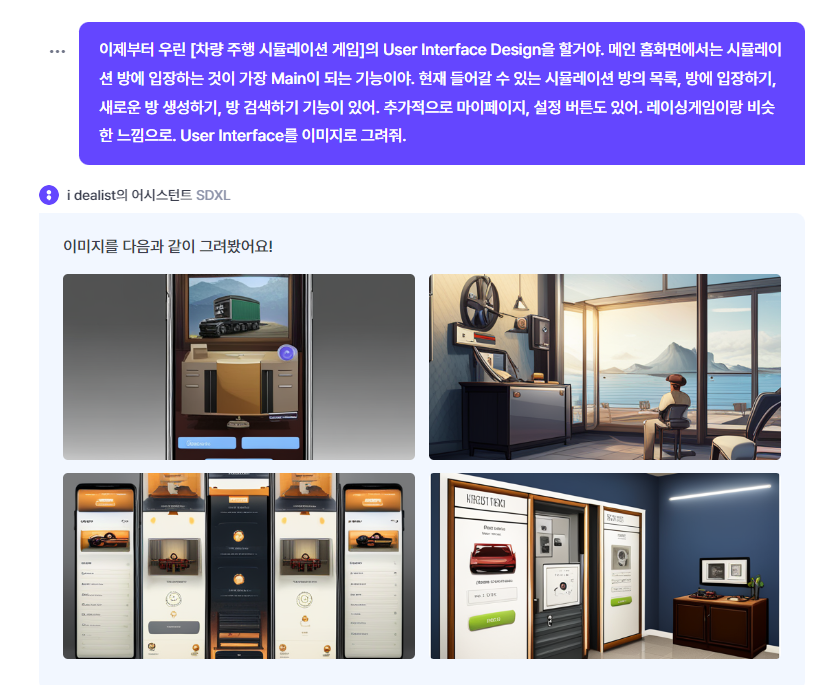
🗨️ 1. 뤼튼
어시스턴트: Chat GPT-4, SDXL
내용: 과제 제시. 디자인할 화면의 주요 기능과 분위기 설명


🗨️답변
SDXL: UI화면이 아닌 아트웍을 출력해 게임의 느낌만 재현했음을 볼 수 있다.
기대와는 거리가 먼 아트웍이 섞인 결과에..여기서 UI구현에 대한 도움을 전혀 받을 수 없나 실망함.
💭생각
AI가 스크린 캡쳐를 다량으로 학습하지 않는 이상 원하는 정보가 담긴 이미지를 출력하지 못할 것으로 생각했다. 하지만 UI디자인이나 HCI에대한 메타인지(라고 할 수 있을지 모르겠지만)를 학습했을거라고 생각하고, 이를 이끌어내기위해 ‘그려줘’ 키워드를 빼고 다시 시도해보기로 했다.
.
.
.
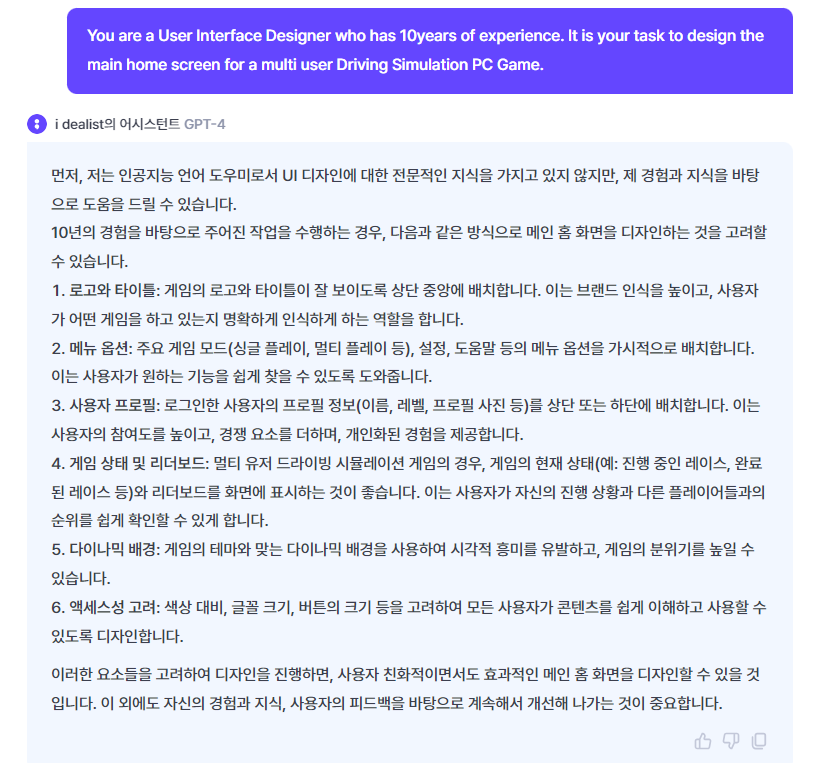
내용: 10년 경력 UI디자이너의 역할 부여, 과제 제시

🗨️답변
GPT-4 : 메인화면에 들어갈만한 요소들과, 고려할 점?설명을 나열했다.
💭생각
아! 인공지능도 메타인지가 가능하구나(아님)
이미지 생성 AI로는 도움을 받을 수 없다는 확신. 언어도우미 모델을 사용해야 한다.
//자동차와 선박 운전 시뮬레이션 사이트를 참고했다고 하는데, 생각보다 똑똑하다
그런데 여기서 잠깐, 나는 무슨 도움이 필요해서 얘한테 말을 건거지?
그냥 오늘 따라 일이 안풀린다고 요즘 IT업계에서 다들 쓰는 AI한테 내 업무도 떠넘겨보고싶은 걸 수도 있다.
하지만 업무의 어떤 부분에서 도움을 받을 것인지 사용에 앞서 먼저 계획해야 한다.
디자이너는 어떤 도움이 필요한가,
그리고 어떤 도움을 받을 수 있을까?
AI를 사용하는 디자이너로서의 니즈를 스스로 재정립 해봐야겠다.
.
.
.


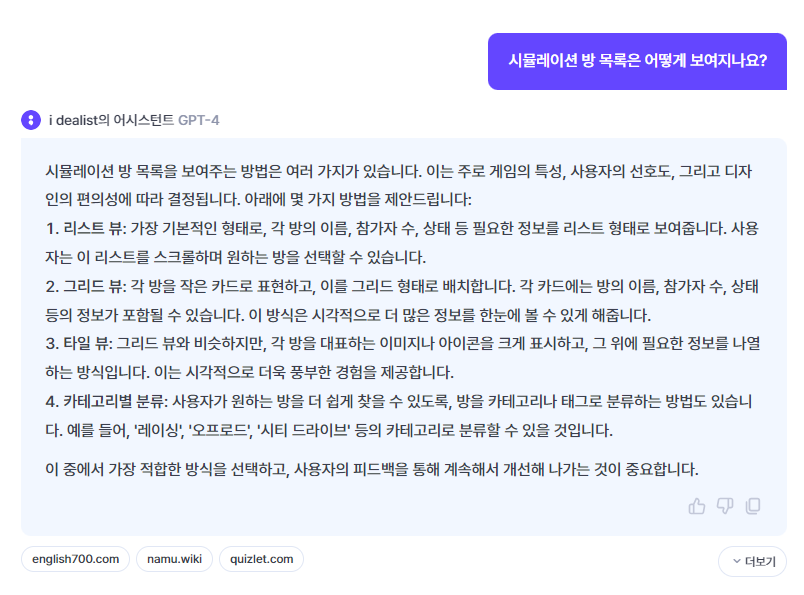
역시 정보 서치는 최강자군
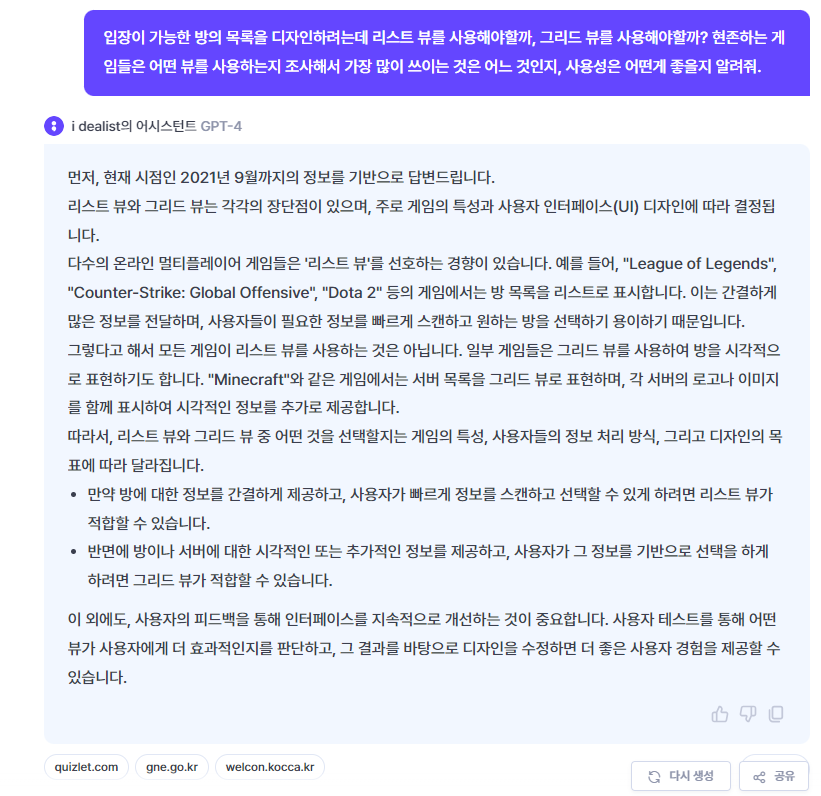
🗨️답변
GPT-4:
만약 방에 대한 정보를 간결하게 제공하고, 사용자가 빠르게 정보를 스캔하고 선택할 수 있게 하려면 리스트 뷰가 적합할 수 있습니다. 반면에 방이나 서버에 대한 시각적인 또는 추가적인 정보를 제공하고, 사용자가 그 정보를 기반으로 선택을 하게 하려면 그리드 뷰가 적합할 수 있습니다.
→ 정말 요청한 대로 유명한 게임들의 서버 목록 뷰를 조사해서 분석하고 있다.
💭생각
인간이라면 직관적으로 적절한 뷰를 선택할 수도 있을 것이다. 하지만 그 이유를 파고들어 언어로 풀어서 설명해줄 수 있다는 점에서 AI는 좋은 선생이 될 수 있을 것 같다!
디자인을 할 때 근거 없이 ‘감각’만으로 디자인하는 것을 경계하라고
HCI를 가르쳐준 교수님이 말했었다.
이 뒷받침하는 근거를 AI에게서 구할 수 있을 것 같다.
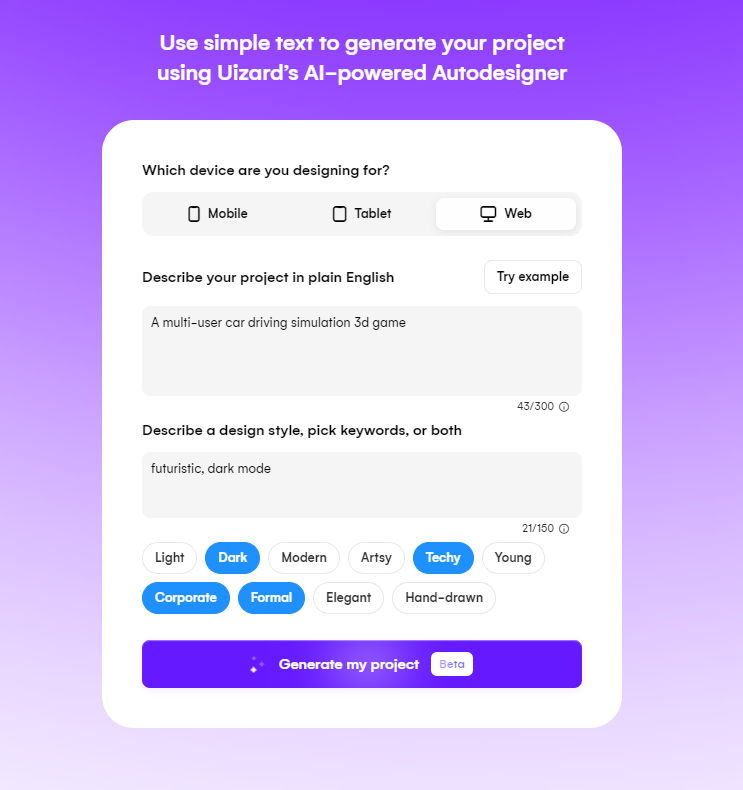
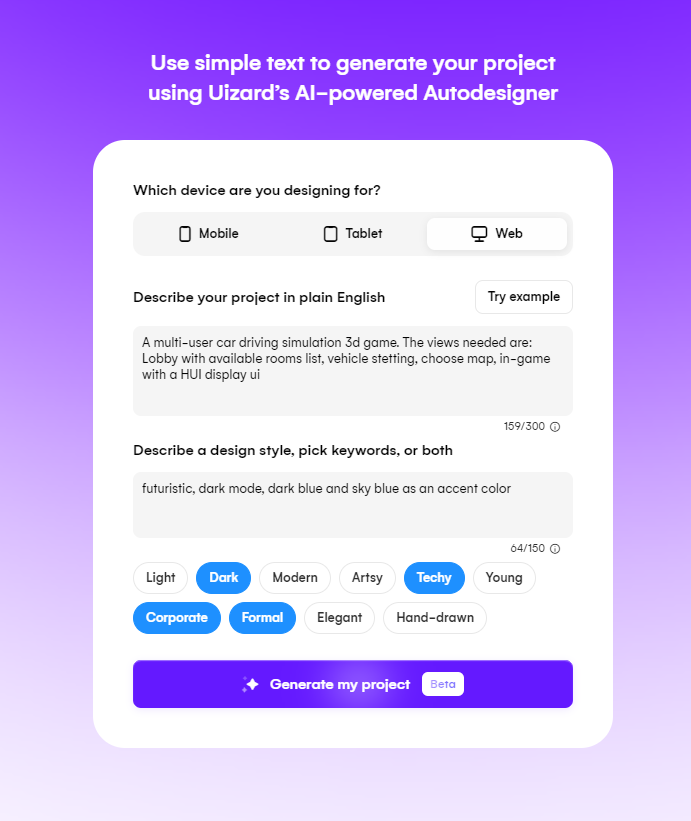
📱2. Uizard
어시스턴트: 자체 Autodisigner기능
사용방법
- 디바이스 선택
- 프로젝트 설명 프롬프트 입력 (영어 한정)
- 디자인 스타일 프롬프트 입력(또는 키워드 선택)

창업이나

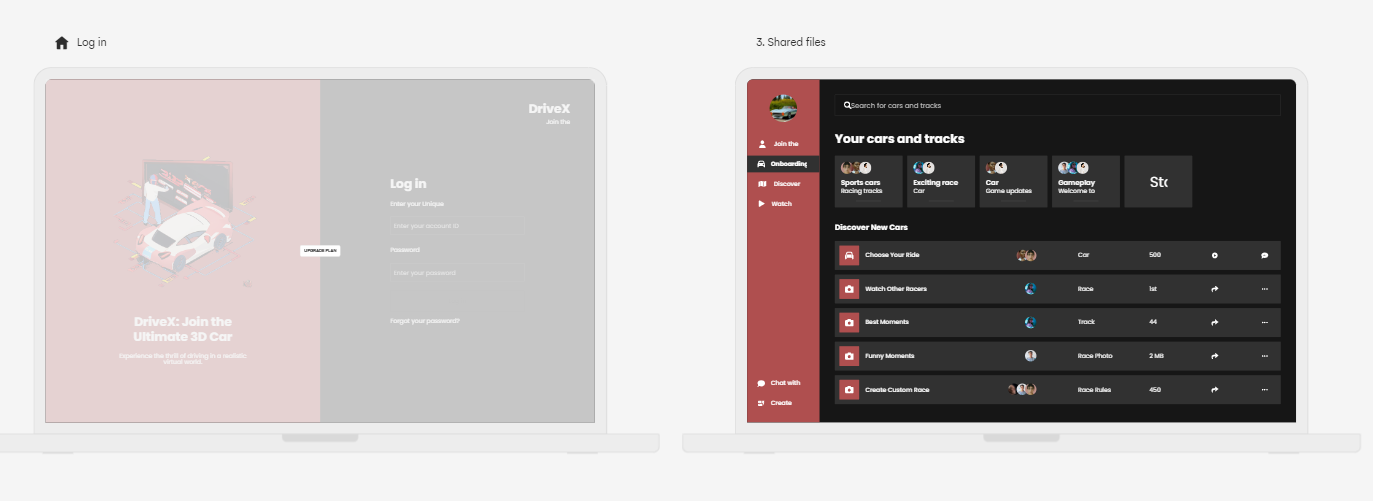
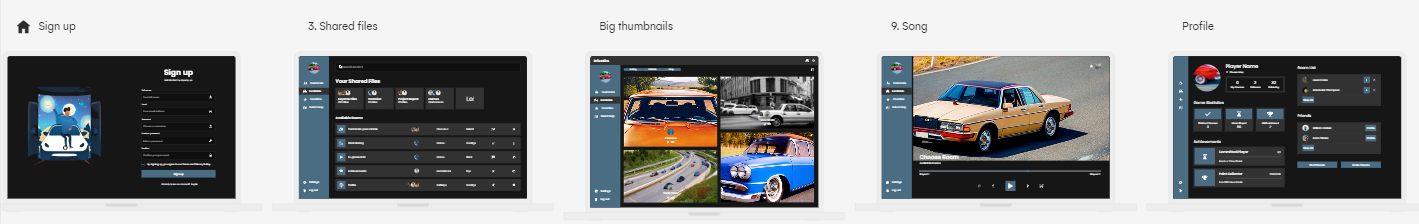
🗨️결과
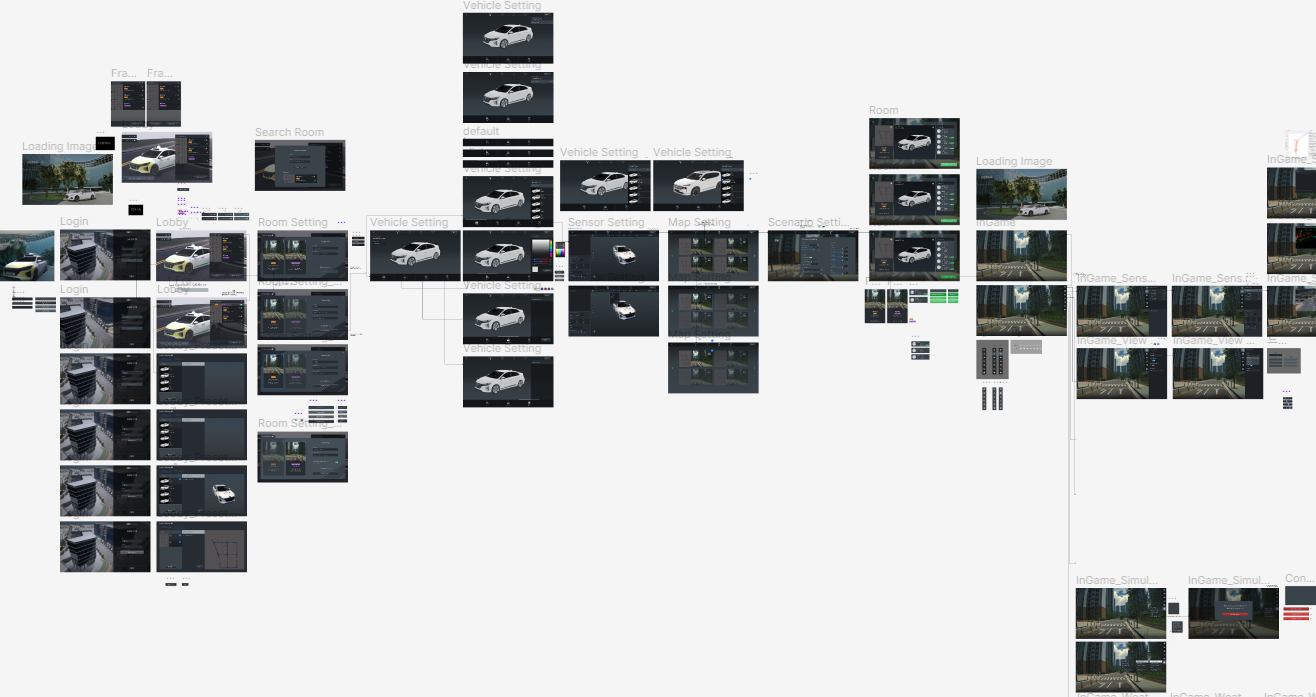
- 처음에 보고 깜짝 놀랐다. AI가 만든 로그인 화면이 내가 실제로 디자인한 것이랑 매우 유사해서…실제 내가 디자인한 것과 레이아웃이 거의 동일..!
- 아무래도 대부분의 프로덕트에 로그인 화면은 존재하기 때문에 로그인화면만큼은 완벽하게 학습이 되어있는 것 같다.
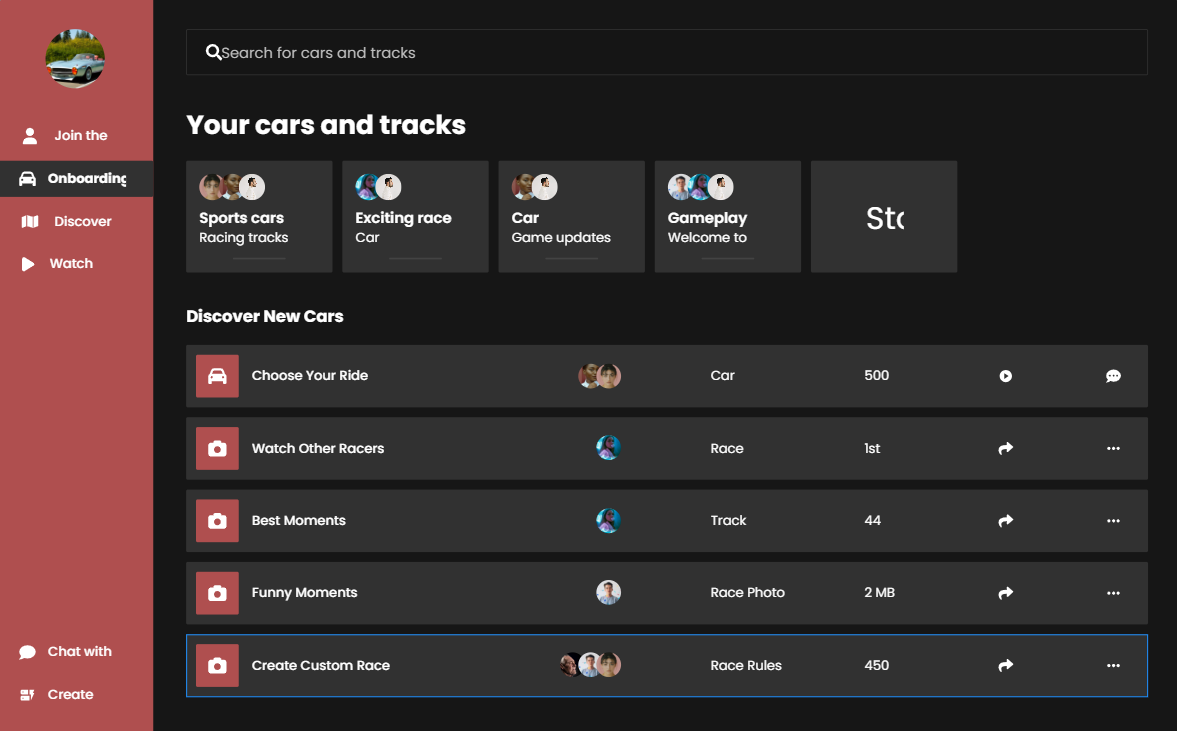
- 그러나 이 화면만 봐도…
Discover New Cars의 리스트의 항목들은 무엇이며…숫자와 단위는 왜 전부 상이한가?- 물론 설명을 더 자세히 썼으면 더 요구사항에 맞는 결과가 나왔을 수도 있다. 설명 한줄로 이정도 구현한 것만으로도 신기하다. 더미 텍스트를 전부 바꾸면 사용할 수 있을지도
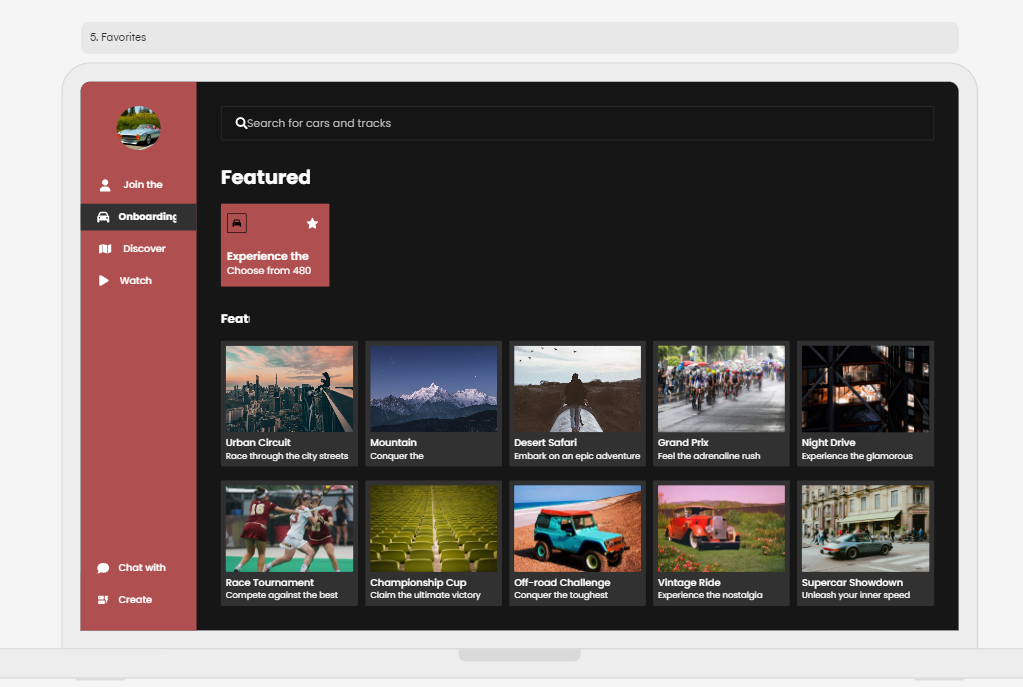
- 즐겨찾는 맵과와 맵의 전체 목록을 그리드뷰로 보여주려고 했던 것 같다.
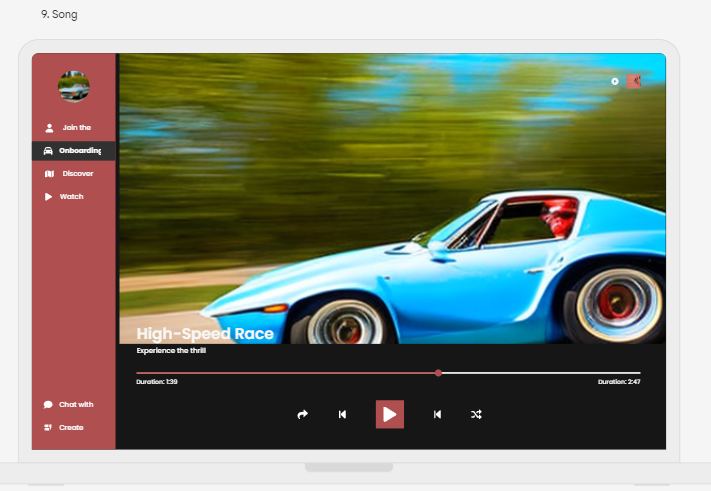
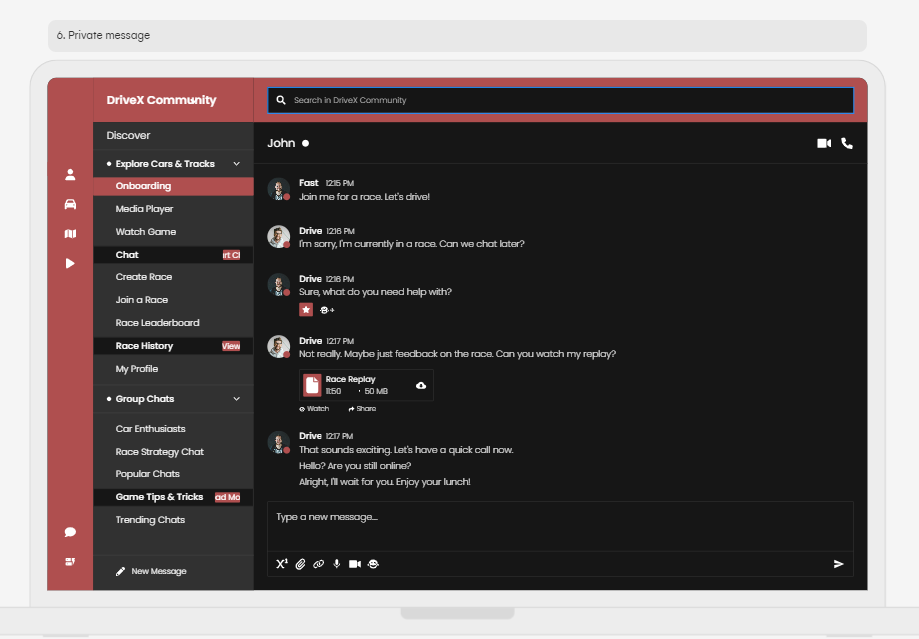
- 가장 이해하기 어려운 Song라는 이름의 프레임이다.. 설명은 생략한다

- 게임 내 메신져같은 느낌이다. 디스코드나 롤 메신저를 떠오르게 한다. 해당 프로젝트에는 필요가 없어 아쉽게 됐지만…

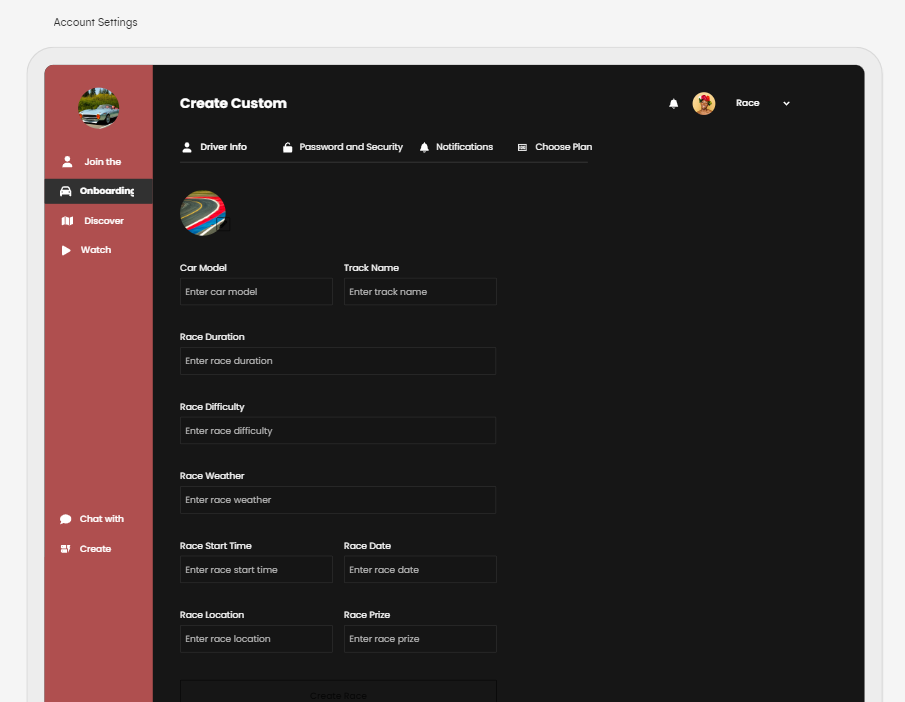
- 놀랍게도 Car Model, Race Weather등의 설정들은 실제로 다 필요한 설정들인데 이걸 고작. 텍스트필드의 형태로 표현해버렸다…

차량 모델의 종류는 단일 선택항목이라 드롭다운 등의 표현이 더 적합하고, 날씨는 비,구름 등의 값을 조정해야해서 슬라이드 바를 사용했다.
단순히 Designer Good, AI Bad 이 아니라 이게 어떤 의미냐면,
AI는 사용자를 위해 고민을 하지 않는다. 기술적으로 어떤 요소들이 필요한지도 모른다.
마음은 편해보여서 부럽다
만약 GPT-4한테 어떤 뷰로 디자인해야할까? 라고 물어봤다면 적당한 디자인을 언어로 알려줬을 수도 있었을 것이다. 하지만 Uizard는 아직 그정도의 세심함은 없는 것 같다.
둘의 장점을 합쳤다면..? 충분히 시너지가 날 수 있을탠데 자동화가 가능한 과정인지는 모르겠다. 아직까지의 기술로는 부족할 것 같다.


설명을 추가했음에도 보다시피 메인 컬러 이외에 달라진 점이 거의 없다.
Conclusion
양산형 앱 서비스을 급하게 프로토타입해야하는데 디자이너를 구할 수 없는 기획자 또는 개발자라면 사용해볼 수는 있을 것같다.
하지만 새로운 아이디어를 주면 AI는 당황할 것이다.(아직의 기술로써는)
당연한 말처럼 느껴지겠지만 AI는 학습된 전례들 속에서 답을 내기 때문에 새로운 사용자 경험을 만들어내지 못한다.
그리고 말했듯이 사용자 경험을 전혀 고려하지 않는다.
학습된 프레임과 뷰들 내에서 그럴싸한 UI를 만들어내는 역할은 잘 해내지만
실제로 사용성을 좋게 하기 위해서는 사용자를 생각하는 고민의 흔적이 필요하다.