Nielsen Norman Group은 공신력있는 사용자 경험 연구소인데,
오늘부터 UX를 위한 심리학 스터디 가이드의 아티클들을 번역한 시리즈를 연재할 계획입니다.
같이 공부하실 분들은 아래의 링크를 참고하시면 되겠습니다!
Unsure where to start? Use this collection of links to our articles and videos to learn about some principles of human psychology and how they relate to UX design.

(이건 UX디자이너가 읽어야할 심리학 책 10가지 추천하시는데 이것도 나중에 시간나면 봐야지…재밌겠다)
서론
UX는 곧 사람 그 자체이다. 고로 심리학과 기술을 하나로 결합하는 행동이 UX디자인의 심장이다.
인간 심리와 행동을 이해하는 데에 심리학 학위가 필요하지 않다.
UX와 관련된 대부분의 심리학 이론들은 이해하기 쉬우며 제대로 적용했을 때 큰 힘을 발휘한다.
사용자가 ‘되고 싶은 사용자’가 아니라 ‘있는 그대로의’ 사용자를 위한 디자인이 좋은 디자인이라고 NN/g은 줄곧 설교해왔다.
Don Norman은 자신을 인지 디자이너라고 부른다. 왜냐면 어떤 프로덕트를 디자인하느냐와 무관하게, 중요한 것은 인간이 생각하는 방식을 설계하게 된다는 것이다. 다음의 심리학 이론들은 최적의 사용자 경험을 만들고 프로덕트의 목표를 성취하는 것에 도움을 줄 것이다.
01. 터널 시야와 선택적 주의
다음 글은 아래의 원문을 번역, 해석한 내용입니다.
https://www.nngroup.com/articles/tunnel-vision-and-selective-attention/
요약
사용자는 화면에 떡하니 놓여있는 것을 보지 않는다.
선택적 주의는 사람들이 주의 집중되는 영역 이외의 것들을 간과하게 만든다.
사람들은 어떻게 화면에 떡하니 보라고 놓여있는 걸 놓칠 수 있을까? 사용성 테스트를 관찰한 적이 있다면 이 질문을 여러번 해봤을 것이다.
사용자들은 주위를 잘 둘러보지 않는다. 지금 당장 동작으로 관여하고 있거나 정답이 있다고 생각하는 화면 영역에 깊이 집중하는 경향이 있다.
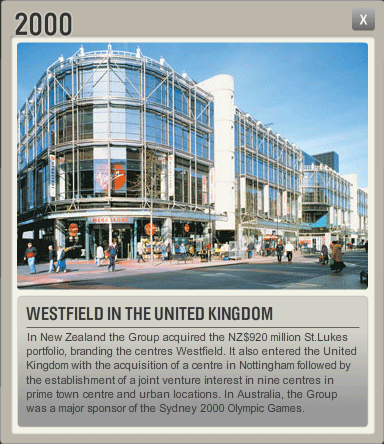
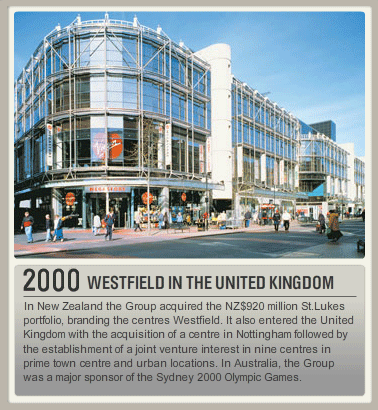
이런 사용자의 터널시야를 잘 보여주는 예시는 호주의 부동산 디벨로퍼 회사 Westfield의 웹사이트에서 볼 수 있었다.
한 사용자는 기업의 역사를 담는 History페이지에 진입해, 웨스트필드가 영국 시장에 진출한 시점을 알고 싶어했다.
웨스트필드는 기업의 역사를 알리는 페이지에대한 가이드라인을 합리적으로 준수했고 사용자는 이 정보를 찾는데 어려움을 겼었다. 타임라인의 각 이벤트는 작은 팝업 상자로 나타났다. 조금 과격한 디자인 결정이긴 하지만, 사용자에게 타임라인을 이해시키엔 충분했다. (자세한 타임라인 인터렉션은 주제와 동떨어져 사진 자료로 제공하진 않을 거다.)

타임라인 진입 테스트 결과: 강한 터널 시야로 인해 사용자는 팝업 상단의 연도를 알아차리지 못함
각각의 팝업은 년도, 매력적인 이미지, 잘 쓰여진 헤드라인과 해당 년도의 주요 이벤트에 대한 짧은 글이 기재되어 나쁘지 않은 디자인이었다. (굳이 오점을 꼽자면, 회사 웹페이지에서 회사명으로 헤드라인을 시작하지 말아라. 대부분의 이야기가 회사에 대한 내용일 테니 첫 2 단어는 더 정보적인 키워드로 선정하는 것이 효율적이다.)
사용자의 궁금증- 웨스트필드가 영국 시장에 진출한 시점에 대한 정답은 제법 분명하게 드러나고있다. “2000”이라는 숫자가 다른 정보보다 큰 폰트 사이즈로 좌측 상단에 위치 해있다.
그럼에도 이 사용자는 이 디자인에서 원하는 정보를 찾지 못했다. 사용자는 Body텍스트를 끝까지 다 읽고 마지막 줄에 언급된 년도를 보고서야 알게 되었다. 좌측 상단 맨 위는 자연스레 무시했는데, 이로써 인간의 터널 시야가 드러난다.
해결: 관련된 요소는 가까이 배치하라
터널시야에 대한 사용성 문제를 개선하는 방법은 관련된 요소는 가까이 배치하는 것이다. 이것을 적용하면 위의 디자인이 어떻게 바뀌는지 보자.

개된 디자인(테스트는 안해봄)은 가장 중요한 정보를 사용자의 시야(로 추정되는 영역)에 들어오게 배치
해당 디자인은 접근성 측면에서도 더 좋은 디자인이다. 시력이 좋지 않은 사용자들은 화면 돋보기 기능을 사용해 화면을 작은 영역으로 뜯어보는데, (말 그대로 터널 시야) 한 영역 내에 필요한 정보가 다 들어있는 것이 이해하기 쉽다.
선택적 주의
터널시야의 해당 예시는 수년간 관찰된 수천개의 예시들 중 하나일 뿐이다. Banner Blindness에 대한 예시만 해도 셀 수 없이 많다.
https://www.nngroup.com/articles/banner-blindness-old-and-new-findings/
선택적 주의는 생존 본능에 가깝다. 만약 인간이 주어진 환경에서 모든 자극에 집중했어야한다면 아무것도 하지 못할 것이다. 그리고 정작 중요한 것(뒤에서 다가오는 맹수라던가)은 간과했을 것이다.
지극히 인간적인 것이다: 몇 개에 집중하고 나머지는 무시한다.
웹페이지 디자이너들은 이런 문제가 없다. 어떤 정보가 중요한 지 미리 알고, 레이아웃을 구성할 때도 이미 모든 요소를 고려하고 있기 때문이다. 고로 실제 사용자를 대상으로 테스트를 진행하는 것이 아주 중요하다.