1. 디자인 시스템이란
내부 관계자들이 서비스를 일관성있게 구축하도록
웹이나 모바일 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드라인
🚩거시적으로는
- 브랜드 아이덴티티
- 디자인 원칙과 패턴
- UX writing
- Voice and Tone
- UX/UI Principles
- 브랜드 아이덴티티
✔ UI적으로는
- Color
- Typography
- Spacing
- Borders, Shadows
같은 재사용 가능한 요소들을 정의한 후
컴포넌트에 적용시켜 코드화한다.
→ 스타일/디자인가이드와의 차이점: 도출된 컴포넌트는 변형하지 않고 사용한다!!
📍디자인 시스템의 목적
- 심미적으로: 일관적이고 규칙적인 이미지와 사용자경험을 형성한다
- 기술적으로: 다른 디자이너와 협업시, 개발자와 협업시 비효율을 차단한다
디자인 시스템의 이점
- 유지보수의 원활함
- 브랜드와 인터페이스의 일관성 유지
- 원활한 커뮤니케이션
- → 디자인과 개발에서의 작업 효율성 증대
🧐고려해야할 점
- 디바이스, 매체의 특수성 → 어떤 사용자경험이 있는가, 사용맥락은 어떠한가?
- 도메인의 특수성에따라안드로이드 오토의 디자인 가이드라인
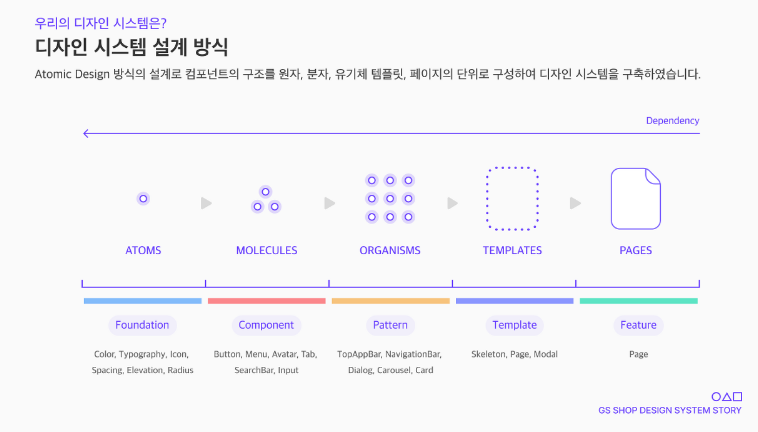
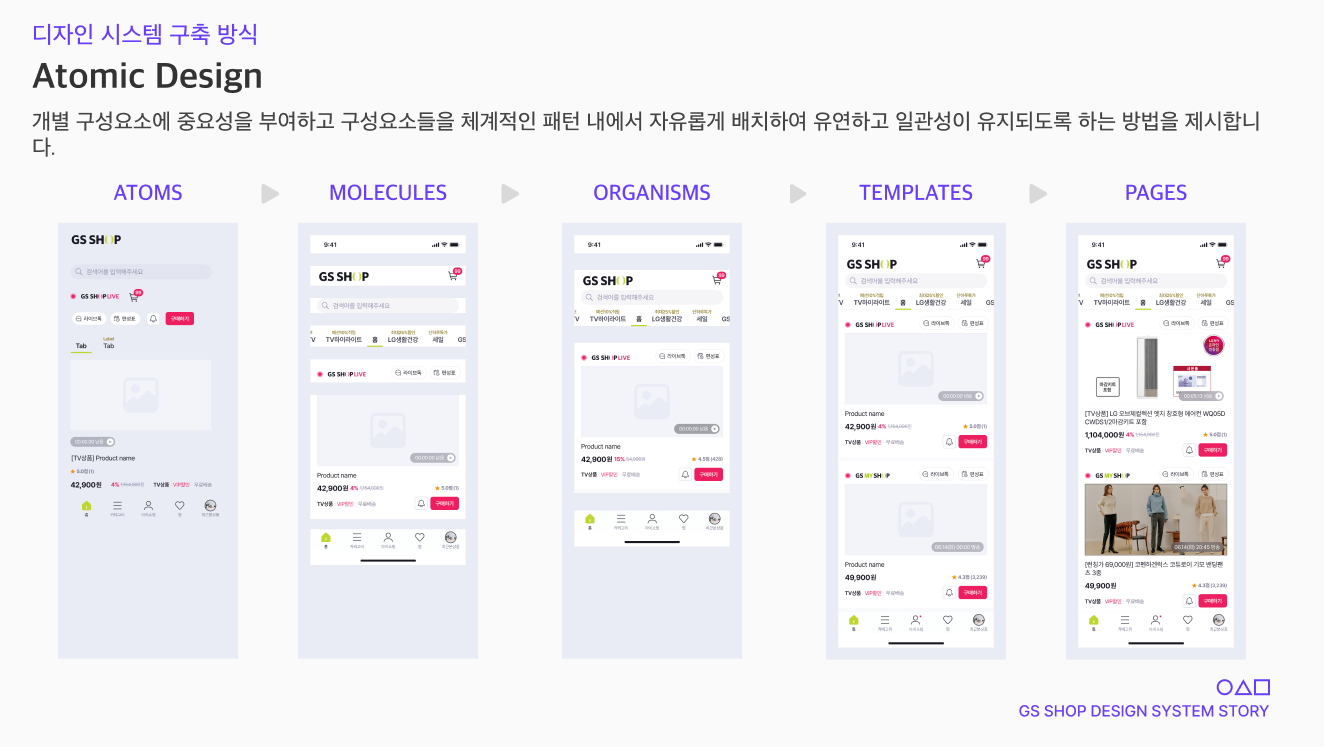
2. Atomic Design의 개념
: 화면의 구조를 원자, 분자, 유기체, 템플릿, 페이지로 구성하는 방식
(물질을 구성하는 화학 원리를 인터페이스에 적용한 것)
→ 아톰의 사용으로 디자인이 유연하면서 동시에 일관성이 유지됨

실제로 사용된 예)

3. 디자인 토큰&네이밍
Figma /Tokens Studio 플러그인
토큰을 만드는 방법
- Create your own tokens via the UI → 만든 UI로 직접 토큰 만들기
- Import your existing styles into Tokens → 피그마에서 스타일 내보내기
- Sync your existing tokens using remote sync (GitHub, GitLab, JSONbin) → 개발자가 구현한 토큰 싱크
- Create tokens via the JSON editor→ Json으로 토큰 만들기
토큰의 종류
디자인 토큰(Design Token)은 디자인 시스템의 시각적 디자인 원자입니다. 특히 시각적 디자인 속성을 저장하는 명명된 개체입니다. UI 개발을 위한 확장 가능하고 일관된 시각적 시스템을 유지하기 위해 하드 코딩된 값(예: 색상의 16진수 값 또는 간격의 픽셀 값) 대신 사용합니다.
- 세일즈포스, 라이트닝 디자인 시스템🚧 참고 링크
1.디자인시스템 개념
In-depth guides to get started building out your design system

모아보기
Browse and download design systems files—all open and free on the Figma Community

Discover expert insights and tools to create, manage, and scale design systems with Figma. Access real-world case studies, best practices, and tips from industry leaders to elevate your design process and achieve consistent, user-centered results.

#DesignSystem #DesignComponent | IT 디자이너로 일한 지 어느덧 5년이 훌쩍 넘어갔고 그동안 대기업, 에이전시, 스타트업 등을 다니며 다양한 프로젝트를 진행하게 되었다. 그 과정에서 디자인 시스템을 여러번 빌딩할 기회가 있었는데, 그래서 그런지 새로운 프로젝트가 시작되면 디자인 시스템이나 가이드를 어떻게 구성할지는 항상 주된 고민거리가 되었다. 최근에도 회사의 디자인 시스템을 개편하게

- 아토믹 디자인
스타트업으로 이직 후 디자인 시스템을 0에서부터 구축하는 과정에서 새로 배운 것이 많아 비슷한 고민을 하는 사람들을 위해 공유하고자 한다. 디자인 시스템이란 서비스의 일관성과 작업의 효율을 위한 UI 컴포넌트 가이드를 뜻하며 색상, 글꼴, 그리드, 간격 등이 해당한다. 밥알이 모여 주먹밥이 되고 원자가 모여 분자가 되듯 디자인 시스템의 토대를 만들기 위해서는 디자인 컴포넌트를 먼저 다지는(?) 작업이 선행되어야 한다. 총 3편으로 작성할 예정이며, 디자인 토큰(Design token)을 활용해 디자인 시스템의 토대를 만드는 방법을 먼저 설명하겠다.

국내 기업 사례
쏘카프레임 구축 배경과 과정

IT 기술 블로그들의 최신 포스트를 한곳에서 보세요.