다음 글은 아래의 원문을 번역, 해석한 내용입니다.
With repeated practice, users develop imprecise memory of objects and content in a UI, but still need additional visual and textual signals to help them find a specific item.

요약
사용자는 반복적인 학습으로 UI 요소들의 위치를 얼핏 기억할 수는 있지만, 특정한 요소를 찾아내기 위해선 시각적, 문자적 단서가 필요하다.
물건의 위치를 기억해내는 능력은 인간의 기억에서 매우 중요한 측면이다. GUI의 영역에서 이 기억력은 필수적이며 사용자가 매번 눈으로 찾아낼 필요 없이, 거의 무의식적으로 컨트롤 요소를 찾아낼 수 있게 한다. 인터페이스를 눈으로 매번 스캔해서 요소를 찾는 행위는 번거롭고 느린 프로세스이기 때문에 비효율적인 사용자 경험을 초래한다.
예를 들어, 부엌의 물건들을 옮겨서 국자를 찾지 못한다면, 모든 서랍장을 한번씩 다 열어봐야할 것이다. 이 과정은 정신적이고 육체적인 노동을 수반한다. 잘 정돈된 IA(정보 구조, Information Architecture) 시스템을 사용한다면 조금 단축될 것이지만 그럼에도 귀찮은 일이다. 반복된 학습을 통해서 결국 국자의 위치를 기억해낼 수 있을 것이다.
공간적 기억의 정의
사물과 반복적으로 인터렉션(상호작용)하면서 해당 물건의 위치를 기억해내는 능력.
GUI의 영역에서는 공간적 기억을 통해 자주 사용하는 기능이나 데이터를 거의 즉각적으로 찾아낼 수 있다.
공간적 기억을 발달시키기 위해선 두가지가 필요하다.
- UI요소들의 위치가 자주 바뀌지 않는 일관적인 UI
- 요소를 접근하는 행위의 반복 학습
인지과학과 HCI분야의 연구는 사용자가 영역 또는 랜드마크와 관련 지어 공간적 기억을 발달시킨다는 사실을 발견했다. 예를 들어, 종이로 된 지도를 보며 특정 동네를 찾을 때, 지도의 우측 하단에서 발견한다고 가정해보자. 다음 번에 그 동네를 다시 찾으려고 지도를 들 때, 자연스레 우측 하단 영역으로 눈길이 먼저 갈 것이다.

UX적으로 적용해본다면 툴바같은 시각적으로 분명히 구별되는 컨트롤 영역은 사용자의 공간적 기억의 형성을 돕는다. 또 반응형 웹에서 뷰포트의 크기가 바뀐다면 요소들의 위치는 안정적으로 상대적인 위치를 최대한 유지해야 한다.
화면 크기가 작아짐에 따라 완전히 새로운 시각적 플로우가 등장(Reflow)하기보단, 공간적 기억을 돕기 위해 Scale 크기만 줄이는 형태를 택해야 한다는 것이다. (사용자들이 뷰포트의 크기를 자주 바꾼다는 근거가 있다면 말이다.)
(뷰포트의 크기를 자주 바꾸지 않고 하나의 크기로만 주로 사용한다면 크기 변화에 따라 요소들의 위치가 바뀌는 최적화된 디자인도 괜찮을 것이다!)

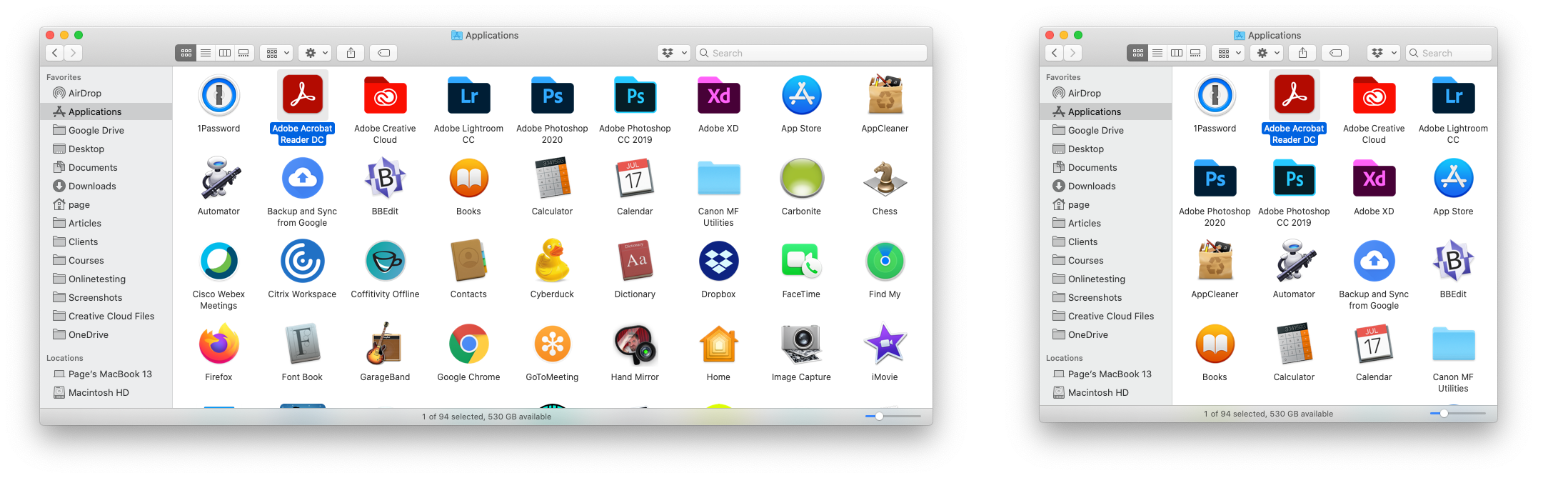
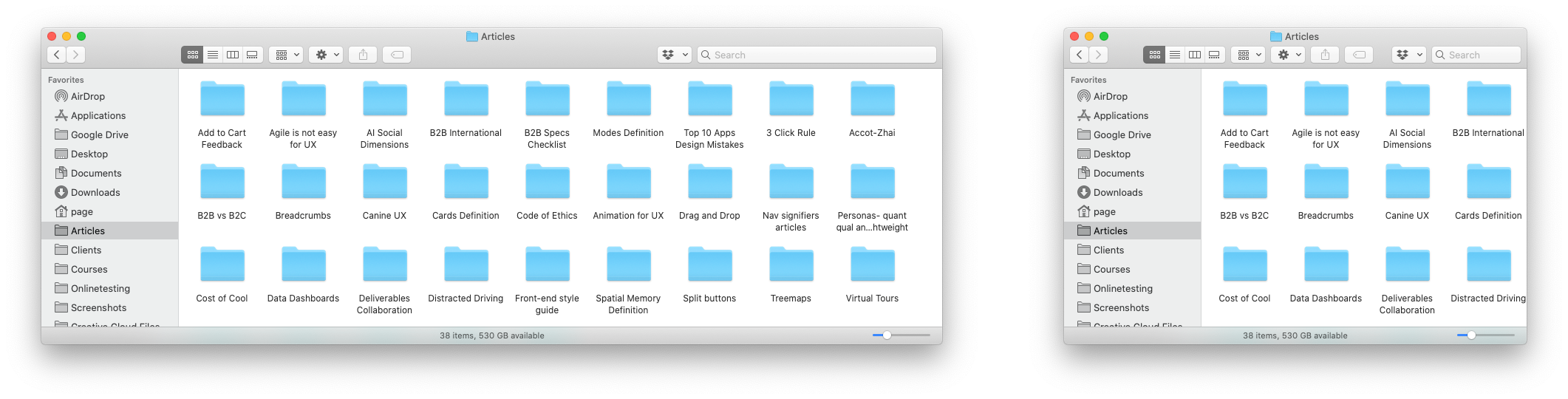
예를 들어 맥의 Applications 폴더에서 뷰포트의 크기를 바뀌면 아이템의 정렬이 바뀐다. 이는 상대적인 위치에 대한 기억을 깨면서 기억해뒀던 아이콘의 위치를 찾기 어려워진다.

허나 모든 폴더가 저렇게 재정렬되진 않는다. 해당 폴더에서는 뷰포트 크기를 줄이면 폴더들은 위치가 고정된 채로 유지되며 사용자가 horizontal 스크롤을 사용해 탐색해야 한다.
사용자는 영역 말고 랜드마크를 사용해서 위치를 기억하기도 한다. 파리의 에펠탑이나 런던의 런던아이처럼, 찾기 쉬운 아이템을 기준으로 위치를 기억하기도 한다. 예를 들어 특정 UI요소가 “검색필드 주변”에 있다고 기억할 수 있다. 이 부분은 디자이너가 통제할 수 없는 부분이기도 하지만, UI를 어떻게 인식하고 기억하는 지 이해하는 것이 중요하다.
공간적 기억은 화면이나 현실에서 사물을 찾아내는 것 뿐만 아니라 2D, 3D환경에서 찾는 것을 포함한다. 이는 해당 사물이 현재 보이지 않는 상태더라도 찾아내는 능력과 관련되어있다. 예를 들어 낯선 도시에서 여행을 하다가 숙소를 찾아갈 때 지도가 없다면, 지나오면서 본 랜드마크를 의지해 경로를 탐색할 것이다. 숙소와 가장 가까운 지하철역을 찾아가서 숙소 옆의 큰 건물을 기억해 내 찾아가는 식으로 말이다. 이런 기억력은 영역을 기준으로 상대적인 위치를 기억하는 행위와는 다른 것이다.
Harry Hocheiser의 연구에 의하면, 실제 세상에서의 길 찾기 능력과 UI상에서의 요소를 찾아내는 능력 사이에 상관성이 있다고 한다. 이는 두 능력 모두 보이지 않는 것을 찾아가는 공간 기억력을 동반한다는 사실 때문에 타당성이 있다고 본다.
공간적 기억력은 부정확하다
가장 많이 사용되는 기능이나 요소 외에는 UI에 대한 사용자의 공간적 기억은 정확하지 않고, 대체적인 그림만 기억하는 식이다. 공간적 기억에 대한 능력치는 사용자마다 다르지만, 기억력이 좋은 축에 속하는 그룹도 정확한 ‘주소’보다는 ‘동네’만 기억하는 정도이다. 하지만 반복적인 사용과 연습을 통해 결국 몇 몇 기능의 정확한 위치를 기억할 수 있게 된다.

사용자의 공간적 기억력은 이런 식으로 흐릿한 인상만 기억한다.
사용자의 공간 기억 발달을 돕는 법
이제 소개될 가이드라인은 다른 UX 고려 요소들과 견주어 선택적으로 적용해야 한다. 디자인이 필요한 상황의 우선순위와 환경을 모두 고려해야 하기 때문이다.
추가) UX 디자인 결정과 선택에 대한 이야기
https://www.nngroup.com/articles/efficiency-vs-expectations/
적응형 UI를 기피해라
적응형 인터페이스는 사용자의 요구나 사용에 반응해 조정이 가능한 UI다. 수년 간 여러 시도들이 있었지만, 사용자의 공간 기억이 형성되지 못하게 하는 까닭에 잘 사용되지 못한다.
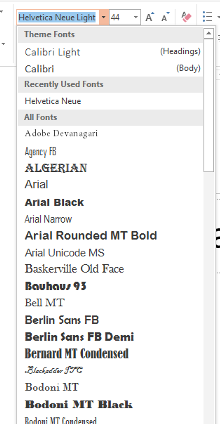
공간기억력을 해치지 않는 적응형 UI의 예시로는, 빈도수를 반영한 드롭다운 메뉴가 있다. 가장 많이 사용한 항목이 드롭다운 메뉴의 최상단에 위치하게 된다.(원래 자리에도 위치해있기에 리스트에 총 2개가 표시되는 셈이다.)

맨 위에 Recently Used Fonts 영역이 있어서 아래 리스트에도 있는 요소가 이곳에 복제된다.
텍스트 라벨과 썸네일로 돋보이게 하라
공간적 기억은 부정확하기 때문에 매번 수행해야하는 비효율적인 스캔 과정을 빠르게 단축시키기 위해서 디자이너는 보조적인 시각적 단서를 제공해야한다.
예를 들어 텍스트를 아이콘과 함께 표시하거나, 페이지의 썸네일을 제공해 찾기 쉽도록 할 수 있다. 시각적으로 두드러지는 색이나 아이콘의 사용은 빽빽한 리스트에서 아이템을 돋보이게 할 수 있지만, 시각적인 복잡성을 방지하기 위해서 지나친 사용에 주의해야한다.

넓고 얕은 하이어라키(계층 구조)의 사용
공간 기억을 고려해 디자인하는 것은 전체를 한 눈에 들어오게 하는 것과 같을 때도 있다. 하지만 이는 제한된 화면 공간 내에서 다 해내기 어려울 수가 있기에 드롭다운이나 아코디언 메뉴를 사용해 UI요소를 숨겨놔야 하는 경우가 대체로 생길 것이고, 이는 공간적 기억력의 형성을 저해한다.
고로 넓고 얕은 계층 구조를 사용하는 것이 더 빠르고 효율적이라는 연구 결과 가 있다. 모든 케이스에서 우월하다는 것은 아니지만, 공간적 기억을 돕는 것에는 더 도움이 된다는 것이다.
정보 공간에 대한 오버뷰를 제공하라
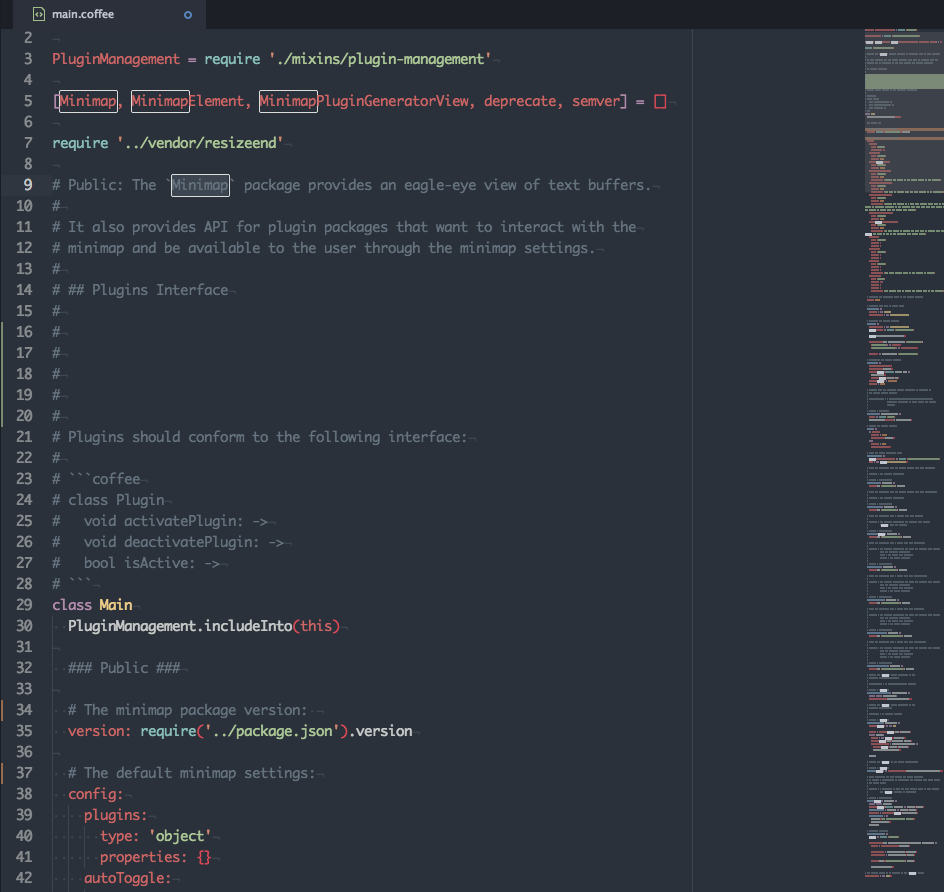
수많은 정보와 데이터를 한 화면에 표시하는 것은 거의 불가능하기 때문에 이는 유저의 스크롤을 불가피하게 만든다. 정보의 양이 방대한 경우에는 미니맵(게임이나 개발 도구에서 흔히 볼 수 있는 기능), 텍스트 포커스 같은 시각화 기능 등의 사용을 고려해라.
사용자가 방대한 양의 정보에서 왔다 갔다 이동할 일이 많다면, 미니맵은 현재의 위치를 전체 영역과 관련지어 생각할 수 있도록 도우며, 단기-공간 기억력을 형성해 큰 문서를 비교적 쉽게 탐색할 수 있게 한다.

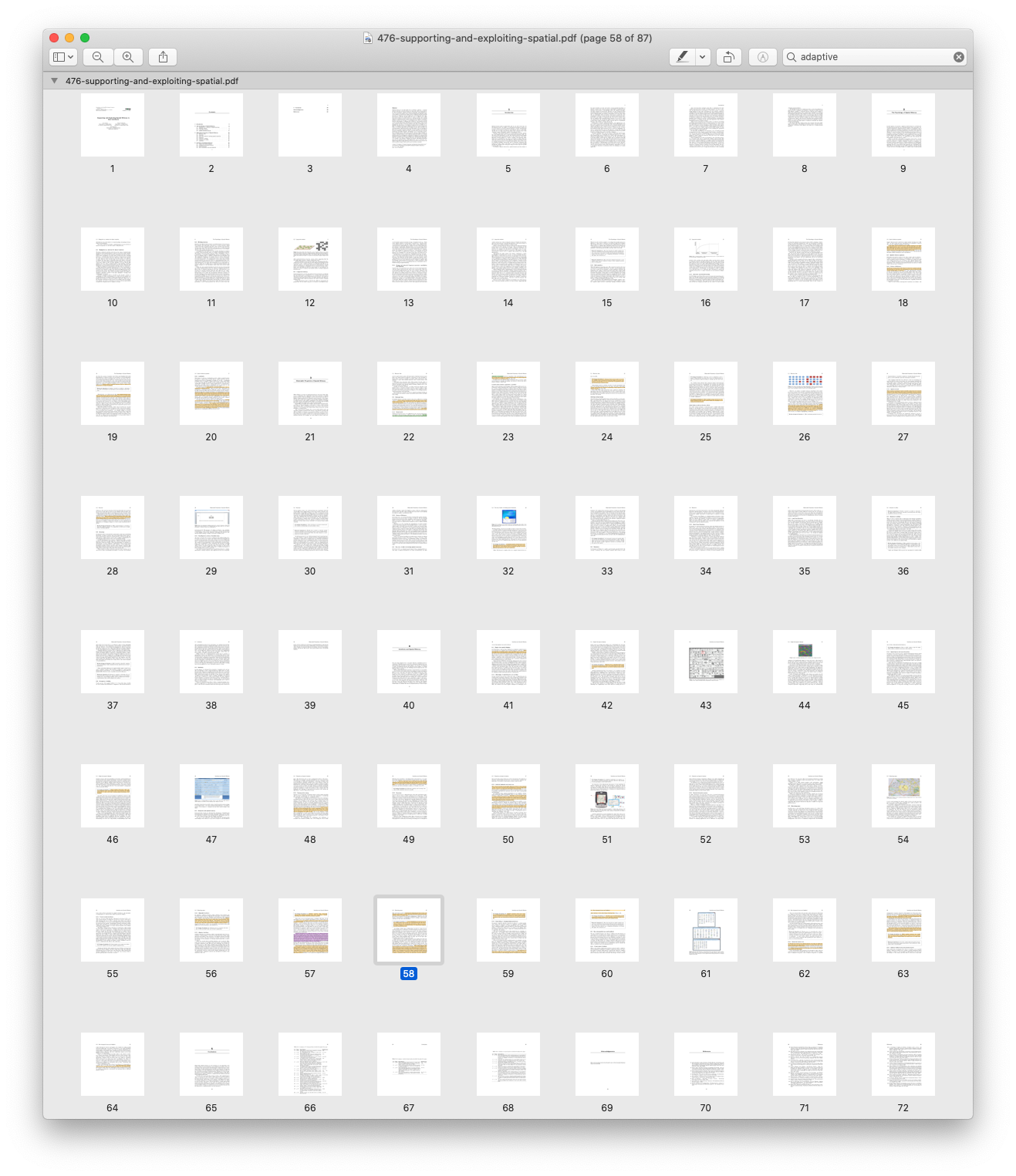
문서의 오버뷰같은 기능을 사용할 때, 줌인/아웃 애니메이션을 사용하면 화면속 정보 공간에 대한 물리적인 공간감을 불러일으킬 수도 있다. B. Bederson과 A. Boltman의 연구는 해당 기술이 공간 인지 능력을 증진 시킨다는 결과를 보여준다.

애플의 문서 프리뷰는 페이지를 선택해 이동할 때 줌인/아웃 애니메이션을 제공한다.
사용자를 위해 랜드마크를 제공하라
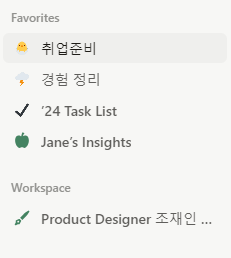
많은 양의 데이터를 다루는 프로덕트에서 사용자는 수많은 옵션들 사이에서 필요한 것을 찾아야 하는 경우가 있다. 이럴 때 이미 방문한 탭의 재방문을 돕기 위해 시각적 단서(- 색색의 원, 색상 변경 등)을 사용할 수 있다. 책의 북마크처럼 웹사이트에서 이미 방문한 내용을 다시 찾는 것을 돕는다.

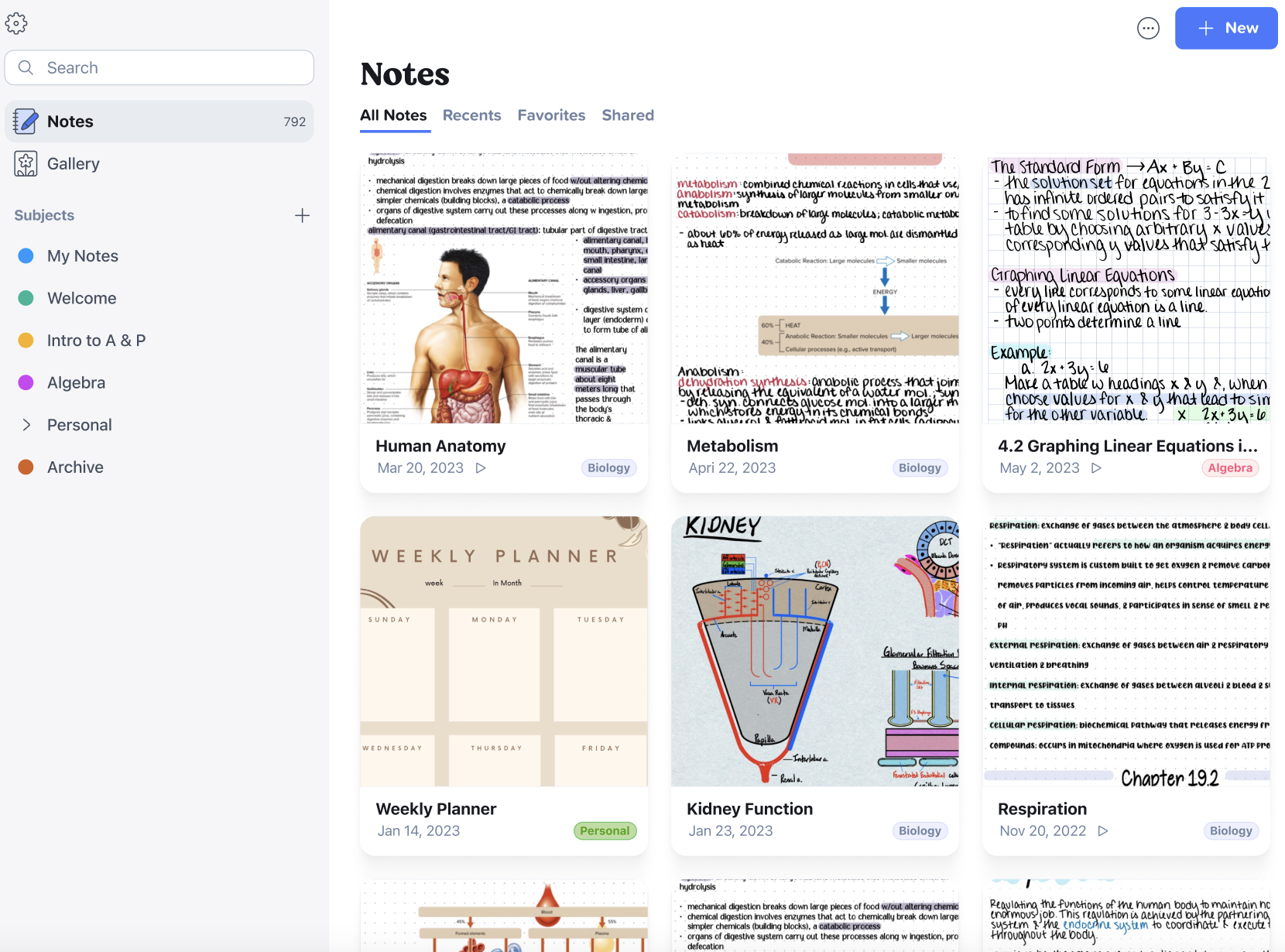
(예시가 없길래 따로 추가했는데, Notability에서는 Subject별로 원의 색상을 지정할 수 있다. 이는 분명한 랜드마크가 된다.)
요약
공간적 기억은 해당 프로덕트를 반복적으로 사용하는 유저들의 업무 효율을 높이기 위해 필수적이다. 이는 매번 시각적으로 요소를 탐색해야하는 인지 에너지를 단축시키고, 인터페이스의 반복적인 사용을 통해 강화된다. 그러나 인간의 공간적 기억은 부정확하기에 인위적인 시각적 단서, 랜드마크, 오버뷰와 얕은 계층구조의 제공을 통해 사용자의 탐색을 도울 수 있다.
추가적으로 사용자의 입장에서는 많은 아이템이 한눈에 들어오는 것이 공간적 기억력을 증가시키기에 가장 좋기 때문에, 생산성을 최대치로 끌어올리고 싶다면 가능한 가장 큰 모니터를 구매해 사용하는 것이 좋다.
References
Jason Alexander, Andy Cockburn, Stephen Fitchett, Carl Gutwin, and Saul Greenberg. “Revisiting read wear: analysis, design, and evaluation of a footprints scrollbar”. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, CHI ’09
Benjamin B. Bederson and Angela Boltman. “Does animation help users build mental maps of spatial information?”, Information Visualization, 1999. (Info Vis ’99) Proceedings. 1999 IEEE Symposium
Brian D. Ehret. “Learning where to look: location learning in graphical user interfaces.” In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, CHI ’02
Carl Gutwin and Andy Cockburn. “Improving list revisitation with listmaps.” In Proceedings of the working conference on Advanced visual interfaces, AVI ’06
Harry Hochheiser, Ben Shneiderman.Performance “Benefits of Simultaneous Over Sequential Menus as Task Complexity Increases.” International Journal of Human-Computer Interaction, 2009.
Joey Scarr, Andy Cockburn, and Carl Gutwin. “Supporting and Exploiting Spatial Memory in User Interfaces,” Foundations and Trends in Human-Computer Interaction, 2012
Joey Scarr, Andy Cockburn, Carl Gutwin, and Andrea Bunt. “Improving command selection with commandmaps.” In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, CHI ’12
Amy L Shelton, Timothy P McNamara. “Systems of spatial reference in human memory.” Cognitive Psychology, 2001.
모르는 단어
imprecise: 부정확한
In reference to: ~와 관련이 있는(격식 있는 표현)
salience: 돌출성- 돋보이는 성질
bolstered: 강화된