다음 글은 아래의 원문을 번역, 해석한 내용입니다.
In visual design, elements within the same boundary are perceived as related.

제목: 공유지의 원리: ‘컨테이너는 정보를 분류한다.’
* Disclaimer: Common Region은 둘 이상의 요소에 의해 공유되는 영역을 뜻하는데 앞으로 편의상 공유지 라고 부르겠습니다. (…의역한거라 이해해주세요)
요약
디자인에서 한 영역 내의 요소들은 관련이 있다는 의미로 인식된다.
게슈탈트 이론은 인간이 세계를 시각적으로 인지하는 방법을 정의하며 이는 디지털 인터페이스에도 적용된다.
이 이론은 인간이 여러가지의 독립적인 개체들을 전체의 한 부분으로 인식하고, 서로 관련성이 있다고 인지한다고 설명한다. 이런 지식은 인간이 세계를 이해하고 상호 작용하는 것을 도우며, 화면 내의 정보와 인터렉션에도 적용된다.
게슈탈트 이론의 초안은 20세기 초반에 발견되었으며, 근접성, 유사성, 폐쇄성을 포함했다. 나머지 이론들은 20세기 후반까지 게슈탈트 심리학자들의 리서치에 의해 발견되었고, 이중 UX와 가장 연관 깊은 이론은 ‘공유지’에 대한 것이다.
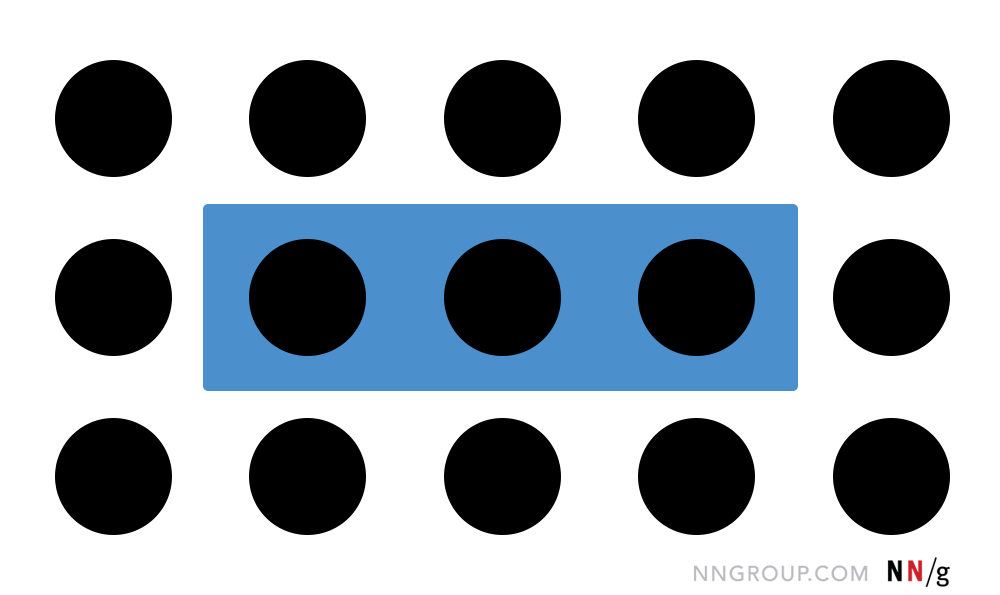
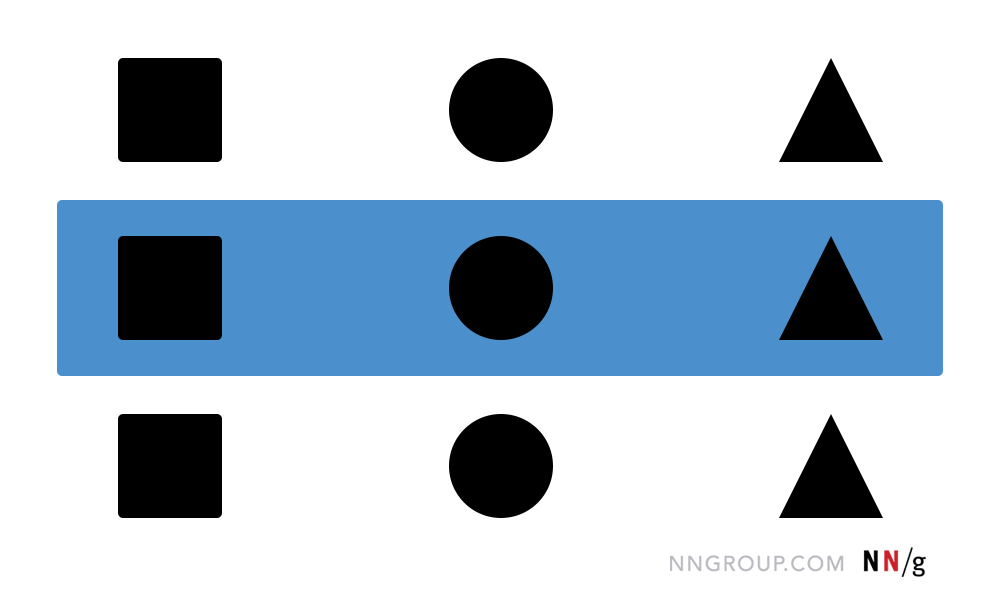
정의: 공유지의 원리는 바운더리(구분된 영역)내의 요소들이 그룹으로 인지되고, 공통된 성격이나 기능을 공유한다는 인상을 준다.

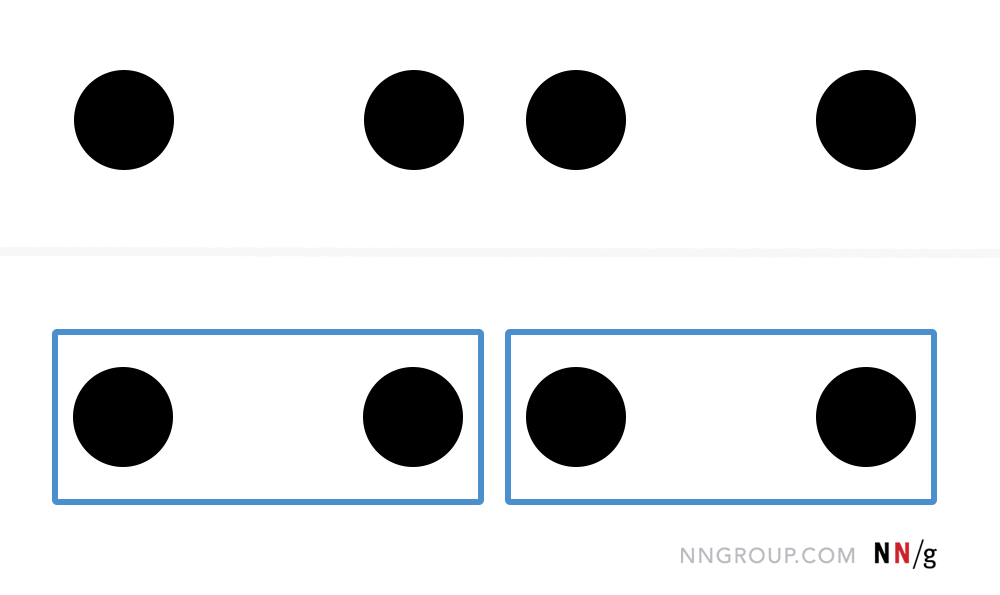
해당 그림의 가운데 세개의 원을 둘러싼 파란색 바운더리는 그들을 한 그룹으로 묶으며, 관계성을 부여한다.
위의 그림에서 파란 박스는 내제된 3개의 원을 시각적으로 그룹핑하며 박스 외부의 다른 원들과 구별짓는다. UI에서 border-line이나 background-color로 컨테이너를 만들면 사용자는 빠르고 확실하게 UI의 구조를 이해할 수 있게 한다.
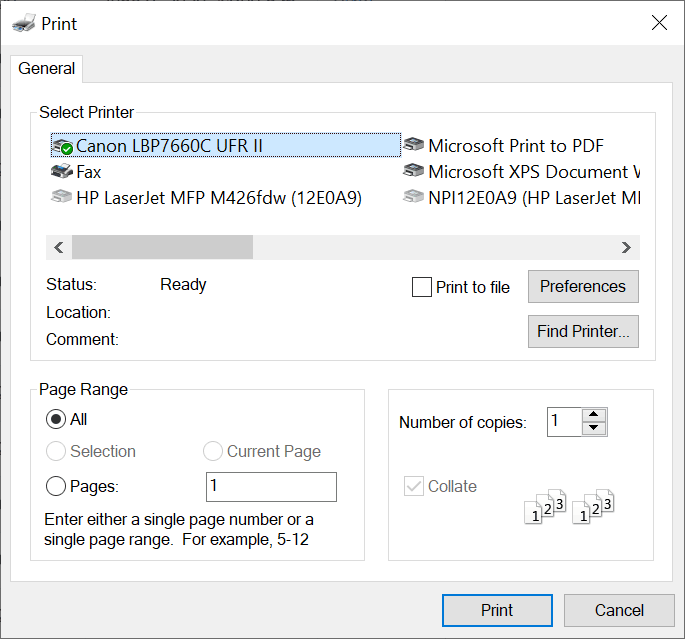
예를 들면 아래의 전통적인 MS ‘인쇄하기’ dialog(모달)에서는 border-line을 사용해 여러 디테일한 옵션들을 3가지 부류로 나누고있다: ‘무엇으로(프린터 선택), 무엇을(페이지 범위 설정), 몇개(수량)를 프린트할 지’

이러한 그룹핑은 왼쪽 하단의 숫자 “1”이 페이지의 수량이 아닌, 페이지의 번호임을 알려준다.
명확한 구조 설계하기
사용자는 화면에 진입하면, 어느 영역에서 목표를 달성할 수 있을 지 빠르고 즉각적인 판단을 내린다. 디자이너들은 명확하고 구조화된 영역으로 사용자가 UI의 구조를 파악하고, 이 판단을 정확히 내릴 수 있도록 돕는다.
Background-color를 활용해 Header, Footer, 좌측 네비게이션 패널, 혹은 다른 영역을 구분짓는 것은 ‘크롬’과 내용(Content)를 구분짓게 한다.
화면 내의 실제 내용(content)과 구별되는, 사용자의 동작과 컨트롤을 위한 요소들.
예를 들면 모바일 환경에서 상단바, 앱의 네비게이션 바, 웹 브라우저의 스크롤 바 등…
(요즘은 잘 사용하지 않는 용어같다..)
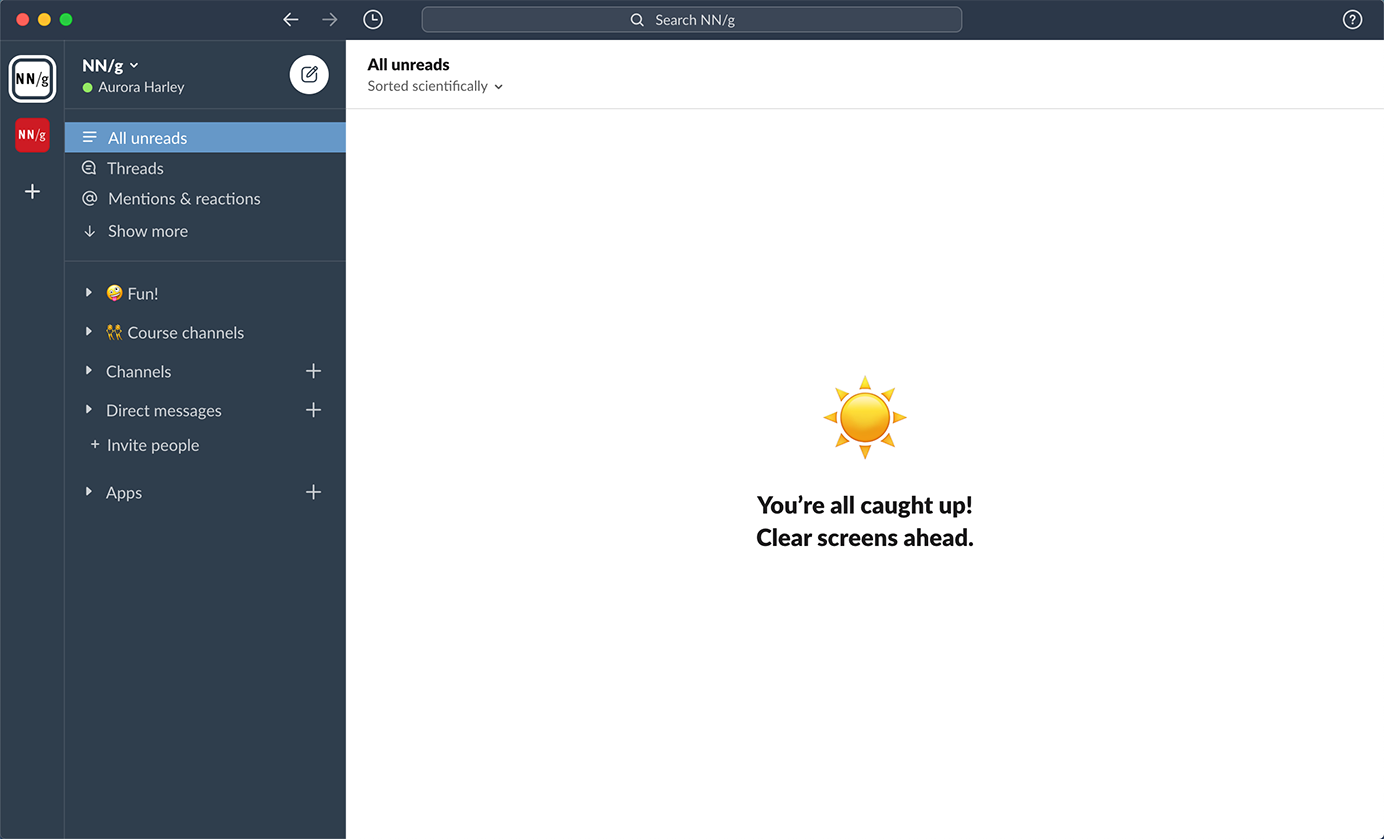
Slack앱을 예시로 들면 어두운 배경 색이 네비게이션 바 등의 조작 UI를 그룹핑하고 흰 배경 색의 내용으로부터 분리하는 것을 볼 수 있다. 어두운 배경 색 내에서는 연한 색의 line들이 영역을 다시 나누고 있고, 각각 다른 조작 기능들을 시각적으로 분리한다. (상단은 Search와 네비게이션, 좌측에는 워크스페이스, 그리고 그 오른쪽에는 워크스페이스 내의 채널들이 분류된다.)

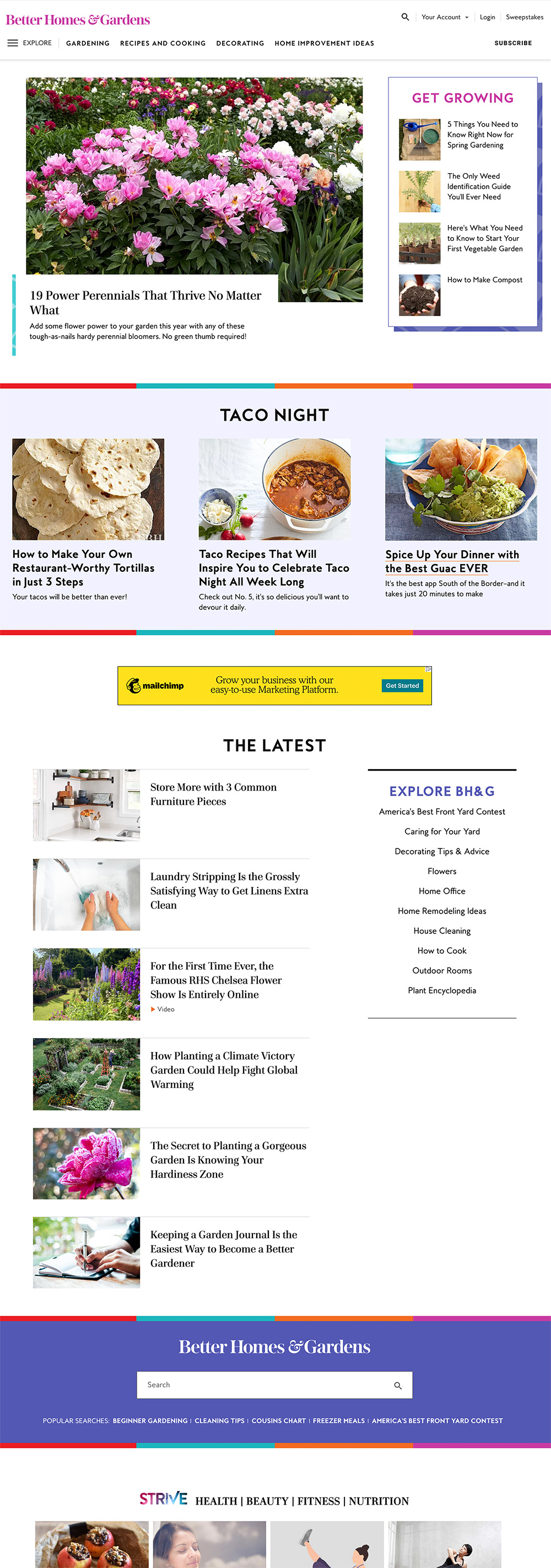
Sticky나 Fixed 속성의 Header를 사용한 웹사이트는 특히 눈에 띄는 배경 색을 활용해 Header를 페이지 내용으로부터 효과적이고 명확하게 분리할 수 있다. 또 거대한 Footer에도 배경 색을 넣으면 영역 표시를 확실히 할 수 있다.

컨테이너는 관계성을 드러낸다
사용자는 눈에 보이는 바운더리를 통해 UI요소들 간의 관계성을 해석한다. 예를 들어, 아티클 웹사이트에서는 이미지와 캡션이 바운더리를 통해 아티클의 나머지 내용으로부터 시각적으로 분리된다. 이런 시각적인 그룹핑과 관계성은 거의 모든 곳에서 찾아볼 수 있다
예를 들어 탭이나 아코디언 메뉴는 같은 배경 색을 이용해 두 영역을 연결하고 관계성을 만든다. 요소를 같은 배경 위에 배치하면 사용자가 그것들이 연관되었다고 인식할 확률이 높다.

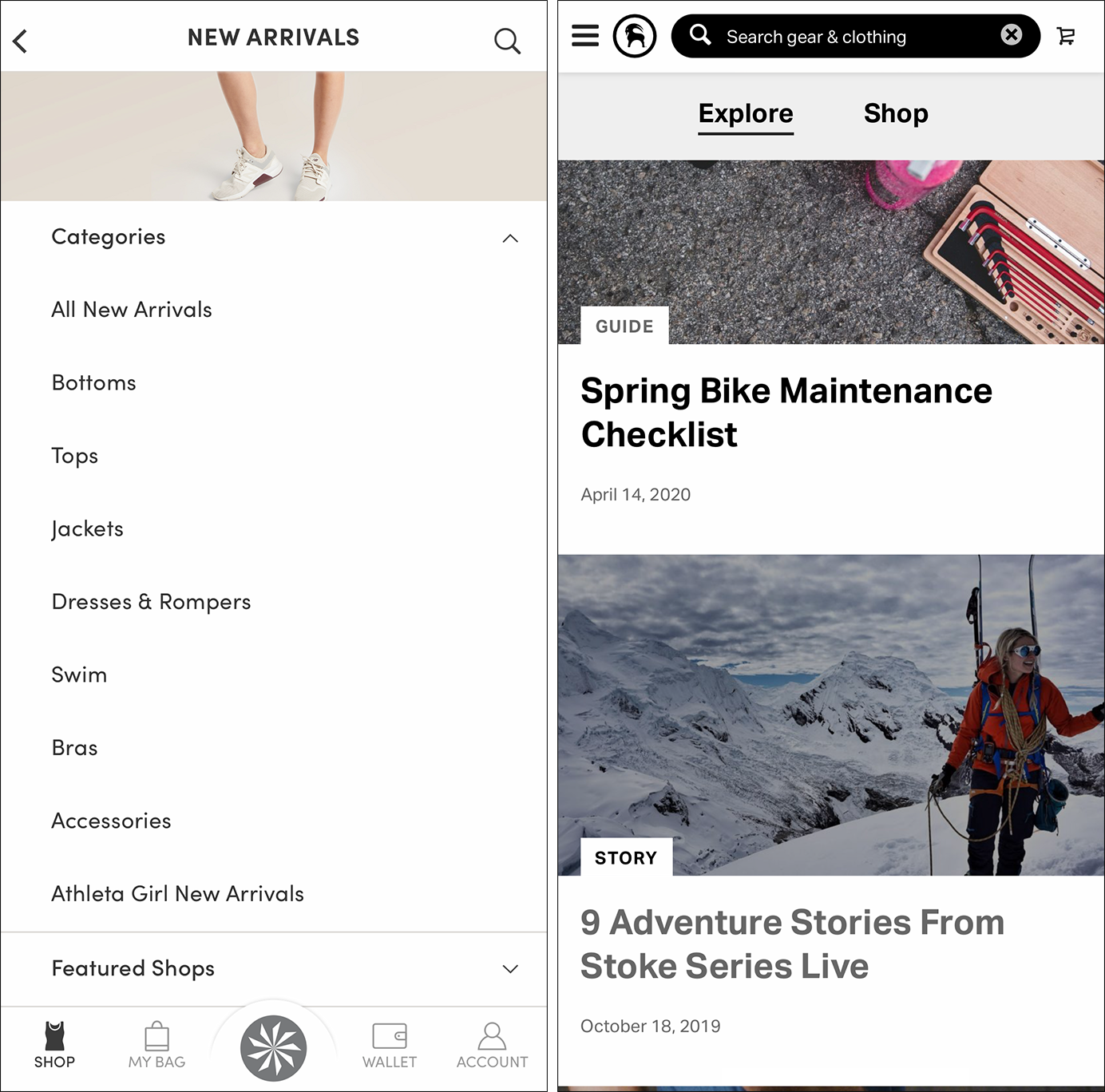
좌: 아코디언(드롭다운)메뉴의 각 항목들은 같은 배경색에 배치되어있고, 전체의 기능은 line으로 구분된다. 우: 아티클의 종류는 동일한 배경색의 탭 형태로 그 아래에 있는 제목과 그룹핑 된다.
공유지는 다른 그룹핑을 이긴다
명확한 바운더리를 설정하는 디자인은 다른 그룹핑 관련 이론보다 강하게 시각적인 의미를 전달한다. 특히 여백을 자유롭게 설정할 수 없는 영역 내에서 효과적으로 적용할 수 있다.

윗 줄에서 근접성으로 인해 가운데 두 원이 그룹핑되어있다.
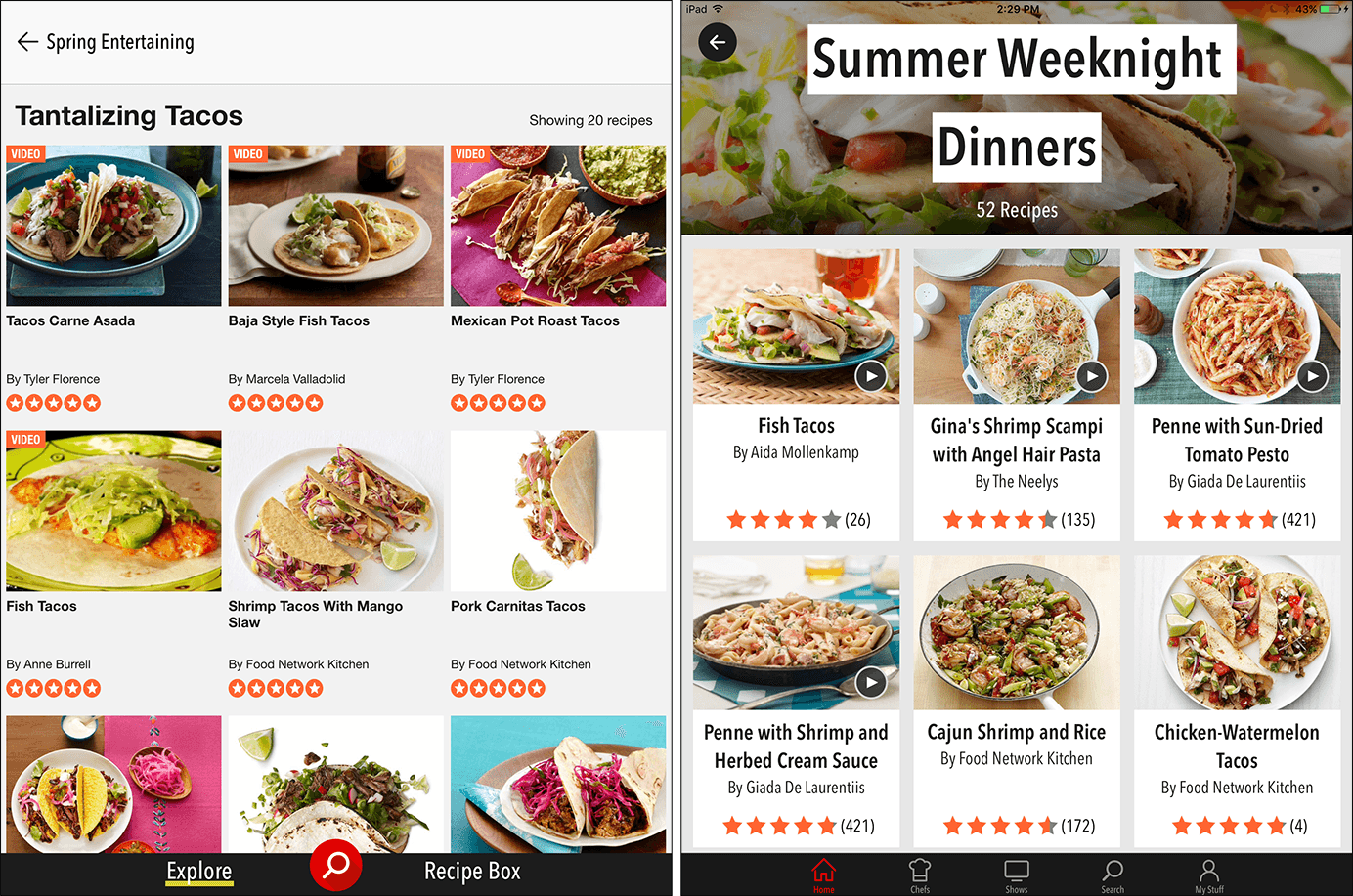
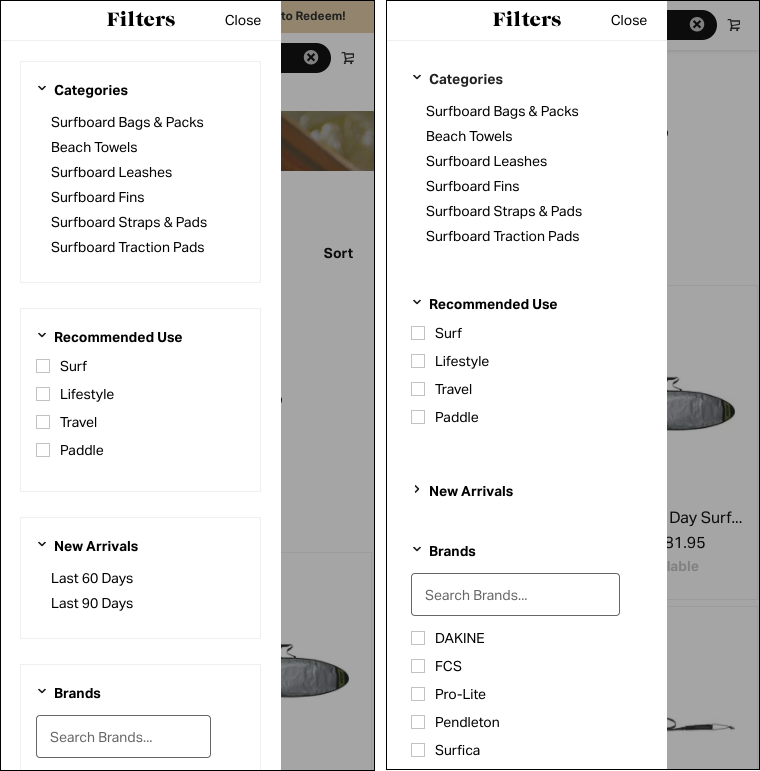
아랫줄에서 명확한 바운더리(line)을 더했더니 가운데 두 원의 근접성보다는 바운더리로 구분됨을 인식하게 된다. UI디자인에서 공유지를 설정하는 것은 사용자가 그룹핑을 이해하도록 돕는다. 예를 들어, 아래 Food Network 앱의 옛날 버전에는 한 레시피의 요소들 사이에 큰 여백이 있었다.

이렇게 되면 별점이 제목과 그룹핑 되는지, 아래의 사진과 그룹핑되는지 불분명하다. 이때 솔루션으로 사용된 것이 공유지, 즉 카드 레이아웃을 적용하는 것이다.(오른쪽 사진)
카드라는 공유되는 영역 내에 다양한 요소들을, 여백 포함해서 배치할 수 있다.
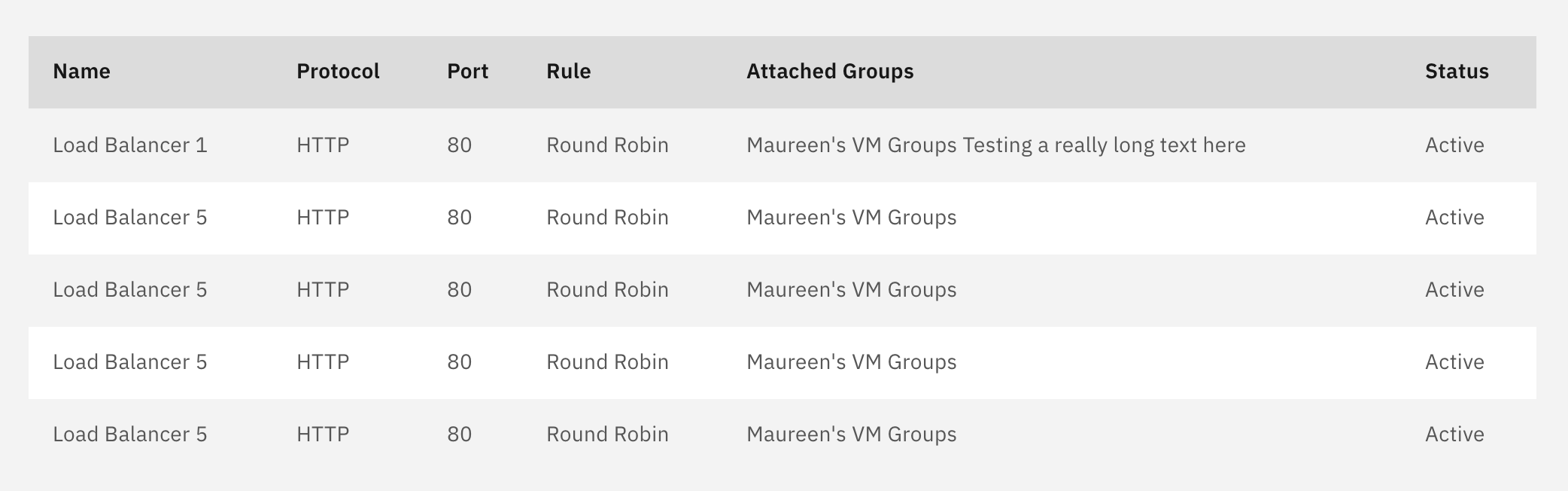
이런 공유지의 원리는 동시다발적으로 여러 그룹핑이 이뤄지는 것을 도울 수도 있다. 예를 들어 표의 형태에서는 행과 렬을 동시에 그룹핑하게 되는데, “얼룩말Zebra”처럼 격행으로 배경색을 넣는 것은 행으로의 그룹핑을 돕는다.


(이런 것이 Zebra stripe table UI다)
주의: 과도한 사용은 지저분해보인다.
가능하다면 여백만으로 명확한 그룹핑을 하는 것이 디자인의 복잡성을 줄여준다. 그룹핑이 분명하지 않을 것 같은 불안감에 디자이너는 외곽선을 넣기도 하는데 이는 지나치게 명확해보여서 뻔하거나 과해보일 수도 있다.

이 외에도 페이지를 여러 영역으로 쪼개다보면 “가짜 floor(footer)”를 만들어버릴 수 있다. 이는 사용자가 페이지 끝에 도달했다고 생각하고 더이상 스크롤하지 않도록 만들 수 도 있다.
이 문제는 외곽선이 화면 너비의 전체를 차지하는 경우에 많이 생긴다.

(계속 시각적으로는 흐름이 끊기는데 끝날 듯 끝나지 않는 페이지를 만들 수 있다….)
외곽선과 배경색을 더하기 전에 반드시 고민해봐야 할 것들은 이러하다:
- 명확한 그룹핑을 위해서 외곽과 배경이 반드시 필요할까?
- 여백의 배치만으로 명확한 그룹핑이 가능하진 않나?
- 요소들 간의 어떤 관계를 알려야 할까?
- UT에서 사용자는 외곽선이 없는 디자인의 그룹핑을 제대로 인지하지 못했나?
결론
공유지의 원리는 UI디자인의 가장 근간이 되며 널리 찾아볼 수 있고, UI 요소들을 시각적으로 결합시키는 역할을 한다. 여백의 배치만으로 그룹핑이 어려울 때 컨테이너를 이용한 그룹핑은 강한 시각적 큐 Visual cue(시그널?정도로 이해) 가 된다. 그러나 장식적인 목적으로 과도하게 사용한다면 인터페이스를 지저분하고 복잡하게 만들 수 있다.
몰랐던 어휘
proximity: 근접성
salient: 가장 드러나는